Animated Alert View written in Swift, which can be used as a UIAlertView or UIAlertController replacement. Since UIAlertView is deprecated and UIAlertController only works on iOS 8.x or above, if you have a Swift project where you want to support iOS 7.x too, SCLAlertView is an ideal substitution.
// Get started
SCLAlertView().showInfo("Important info", subTitle: "You are great")let alertViewResponder: SCLAlertViewResponder = SCLAlertView().showSuccess("Hello World", subTitle: "This is a more descriptive text.")
// Upon displaying, change/close view
alertViewResponder.setTitle("New Title") // Rename title
alertViewResponder.setSubTitle("New description") // Rename subtitle
alertViewResponder.close() // Close viewSCLAlertView().showError("Hello Error", subTitle: "This is a more descriptive error text.") // Error
SCLAlertView().showNotice("Hello Notice", subTitle: "This is a more descriptive notice text.") // Notice
SCLAlertView().showWarning("Hello Warning", subTitle: "This is a more descriptive warning text.") // Warning
SCLAlertView().showInfo("Hello Info", subTitle: "This is a more descriptive info text.") // Info
SCLAlertView().showEdit("Hello Edit", subTitle: "This is a more descriptive info text.") // Edit
SCLAlertView().showTitle(
"Congratulations", // Title of view
subTitle: "Operation successfully completed.", // String of view
duration: 2.0, // Duration to show before closing automatically, default: 0.0
completeText: "Done", // Optional button value, default: ""
style: .Success, // Styles - see below.
colorStyle: 0xA429FF,
colorTextButton: 0xFFFFFF
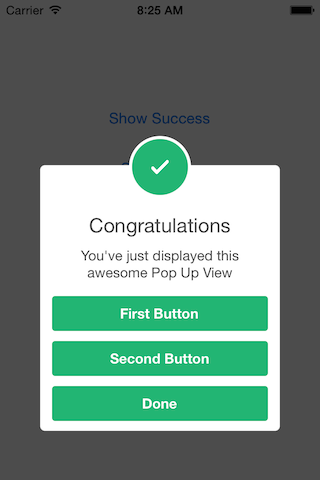
)let alertView = SCLAlertView()
alertView.addButton("First Button", target:self, selector:Selector("firstButton"))
alertView.addButton("Second Button") {
println("Second button tapped")
}
alertView.showSuccess("Button View", subTitle: "This alert view has buttons")let alertView = SCLAlertView()
alertView.showCloseButton = false
alertView.showSuccess("No button", subTitle: "You will have hard times trying to close me")// Add a text field
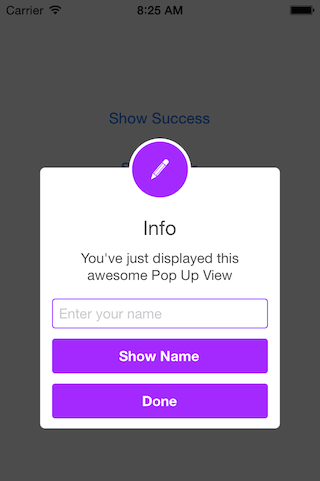
let alert = SCLAlertView()
let txt = alert.addTextField(title:"Enter your name")
alert.addButton("Show Name") {
println("Text value: \(txt.text)")
}
alert.showEdit("Edit View", subTitle: "This alert view shows a text box")enum SCLAlertViewStyle: Int {
case Success, Error, Notice, Warning, Info, Edit, Wait
}SCLAlertView is available through CocoaPods.
To install add the following line to your Podfile:
pod 'SCLAlertView'
I tried to build an easy to use API, while beeing flexible enough for multiple variations, but I'm sure there are ways of improving and adding more features, so feel free to collaborate with ideas, issues and/or pull requests.
- More animations
- Performance tests
Has been developed initially for the Scroll Feed app
- Design @SherzodMx Sherzod Max
- Development @hackua Viktor Radchenko
- Improvements by @bih Bilawal Hameed, @rizjoj Riz Joj