Check out the live demo of the Firebase React Redux Blog App:
This project serves as a learning tool for gaining a deeper understanding of React.js, focusing on concepts such as Higher-Order Components (HOC), and exploring state management using Redux Toolkit (RTK). It also offers an opportunity to implement Firebase Firestore for database management, Firebase Storage for file handling, and Firebase Authentication for user management. Additionally, I have implemented middleware concepts in Redux Toolkit (RTK) within this project to enhance the state management workflow and handle side effects.
This project includes several key features that enhance the user experience and functionality:
- CRUD Operations for Blog Posts: Users can create, read, update, and delete blog posts seamlessly, allowing for dynamic content management.
- User Authentication and Authorization: Implemented secure login and registration processes, including a forgot password feature to facilitate account recovery. Ensured that only authorized users can access specific features, enhancing overall security.
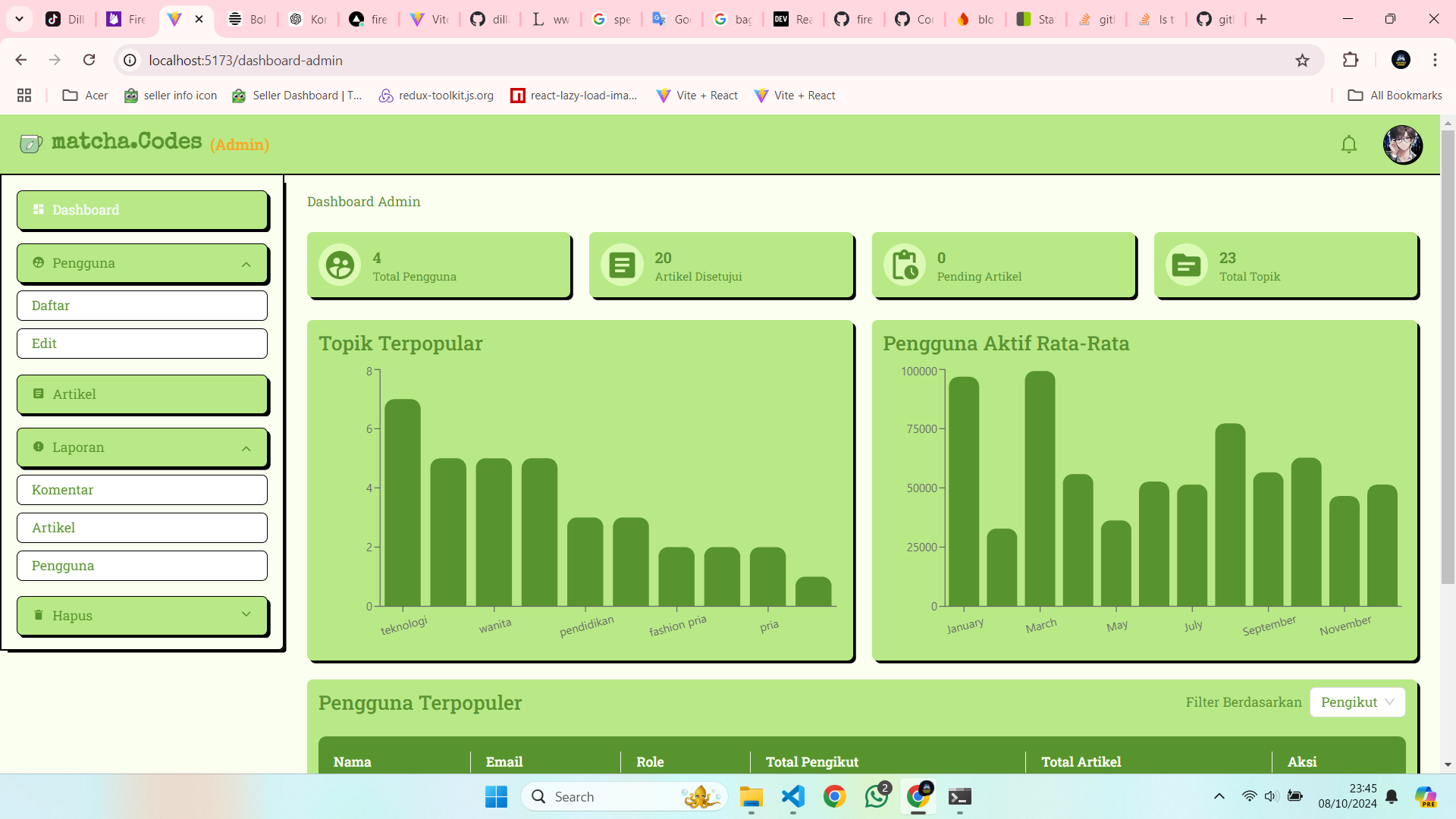
- Admin Dashboard: An intuitive admin dashboard that allows administrators to manage users, blog posts, and site settings effectively.
- Like Blog Posts: Users can like blog posts, fostering engagement and interaction within the community.
- Infinite Scrolling: Users can scroll through blog posts without interruptions, as more content loads automatically as they reach the bottom of the page.
- Pagination: Pagination is applied specifically to the table of approved blog posts in the admin dashboard, making it easier to navigate through the content.
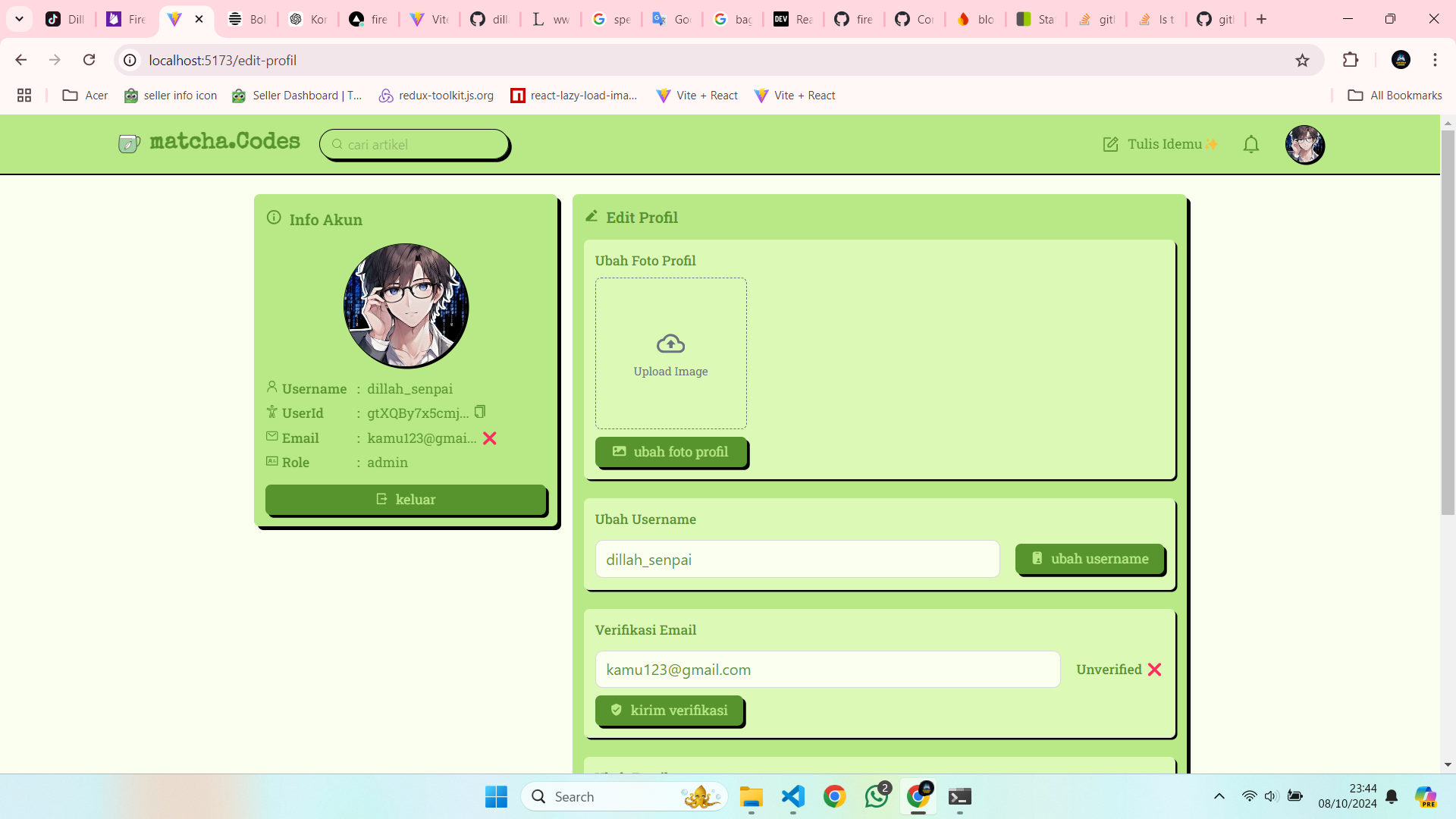
- Edit User Profile: Users can update their profile by editing their username, password, email, and profile picture, as well as verifying their email address.
List the technologies and tools used in this project.
Step-by-step guide on how to set up and run the project locally.
- Node.js
- Git
-
Clone the repository:
git clone https://github.com/dillahCodes/firebase-react-redux-blog-app.git cd firebase-react-redux-blog-app -
Install dependencies:
npm install
-
Set up environment variables by creating a
.envfile in the root directory (provide an example if needed):VITE_FIREBASE_API_KEY=your_firebase_api_key VITE_FIREBASE_AUTH_DOMAIN=your_firebase_auth_domain VITE_FIREBASE_PROJECT_ID=your_firebase_project_id VITE_FIREBASE_STORAGE_BUCKET=your_firebase_storage_bucket VITE_FIREBASE_MESSAGING_SENDER_ID=your_firebase_messaging_sender_id VITE_FIREBASE_APP_ID=your_firebase_app_id VITE_FIREBASE_MEASUREMENT_ID=your_firebase_measurement_id VITE_USE_FIREBASE_EMULATOR=true # set to true to use firebase emulators or false to use in production -
Start the development FrontEnd server:
npm run dev
-
Start the development Database Server:
npm run db
-
Local FrontEnd Server
http://localhost:5173 -
Local Firebase Server
http://127.0.0.1:4000 -
Available Script:
npm run dev npm run db npm run build npm run preview npm run release npm run lint
Instructions on how to use the project after installation.
-
Create an Account:
- Navigate to the registration page.
- Fill in the required details to create your account.
-
Login:
- Use your registered email and password to log in to the application.
-
Set Admin Role:
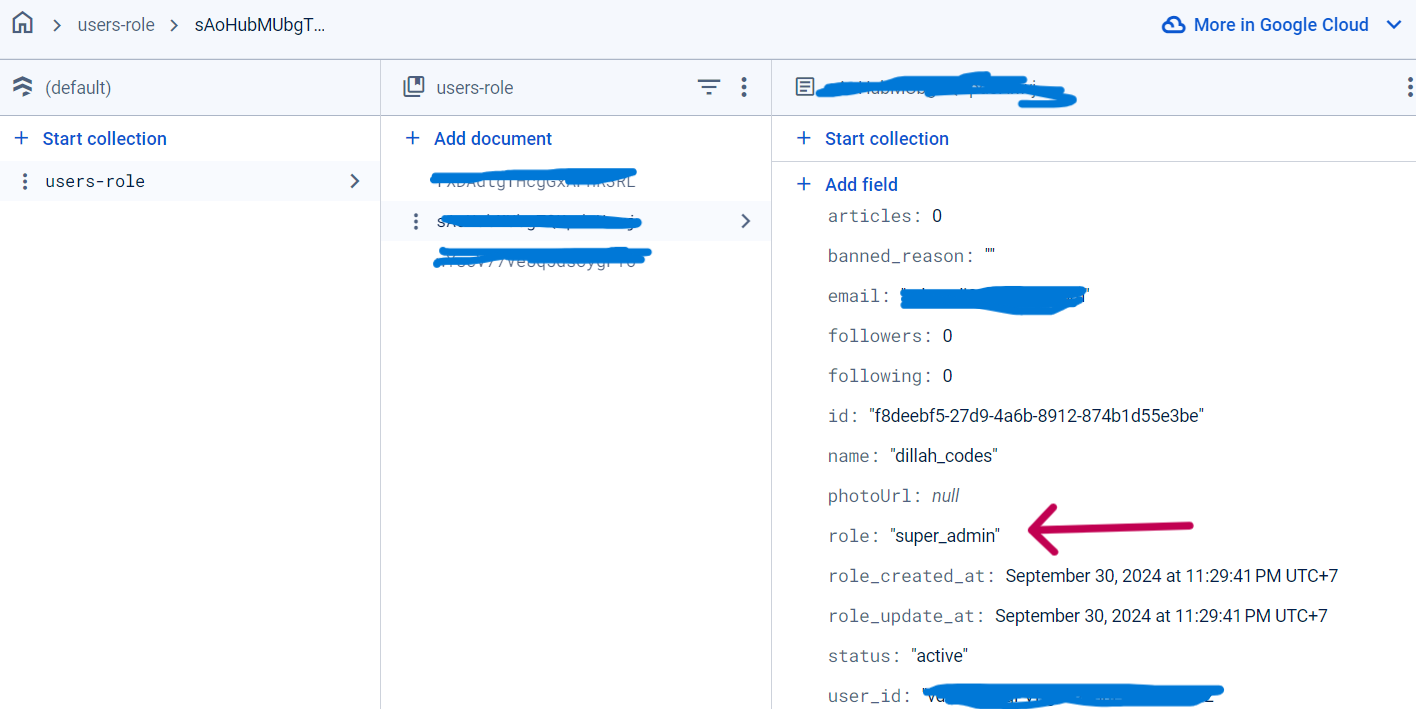
- After logging in, check your Firebase Firestore data and change the user role to either
adminorsuper_adminas needed. - After changing the user's role, users with the
adminorsuper_adminrole will be able to unlock and access theAdmin Dashboardmenu.
- After logging in, check your Firebase Firestore data and change the user role to either
 |
 |
|---|
 |
 |
|---|---|
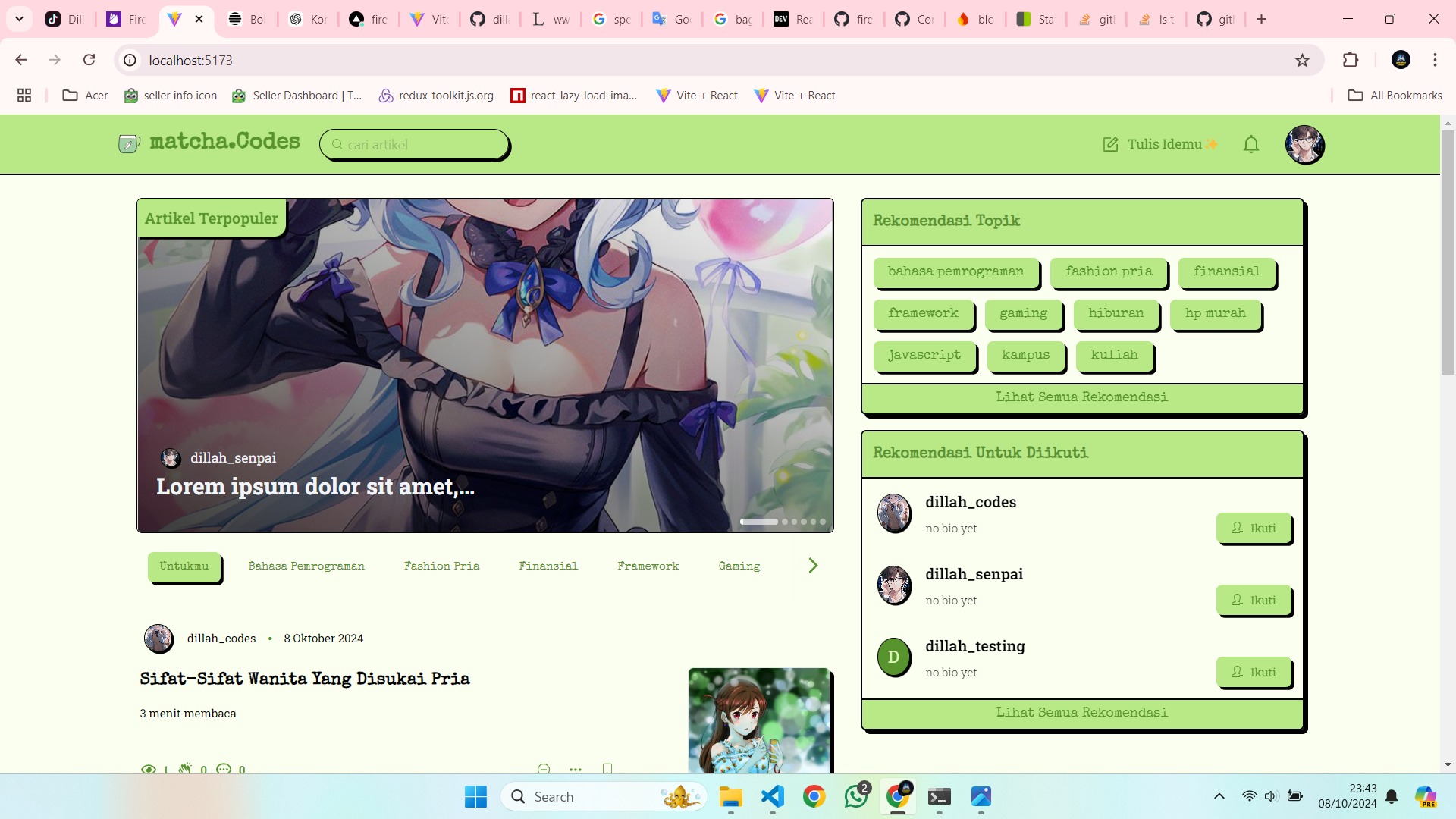
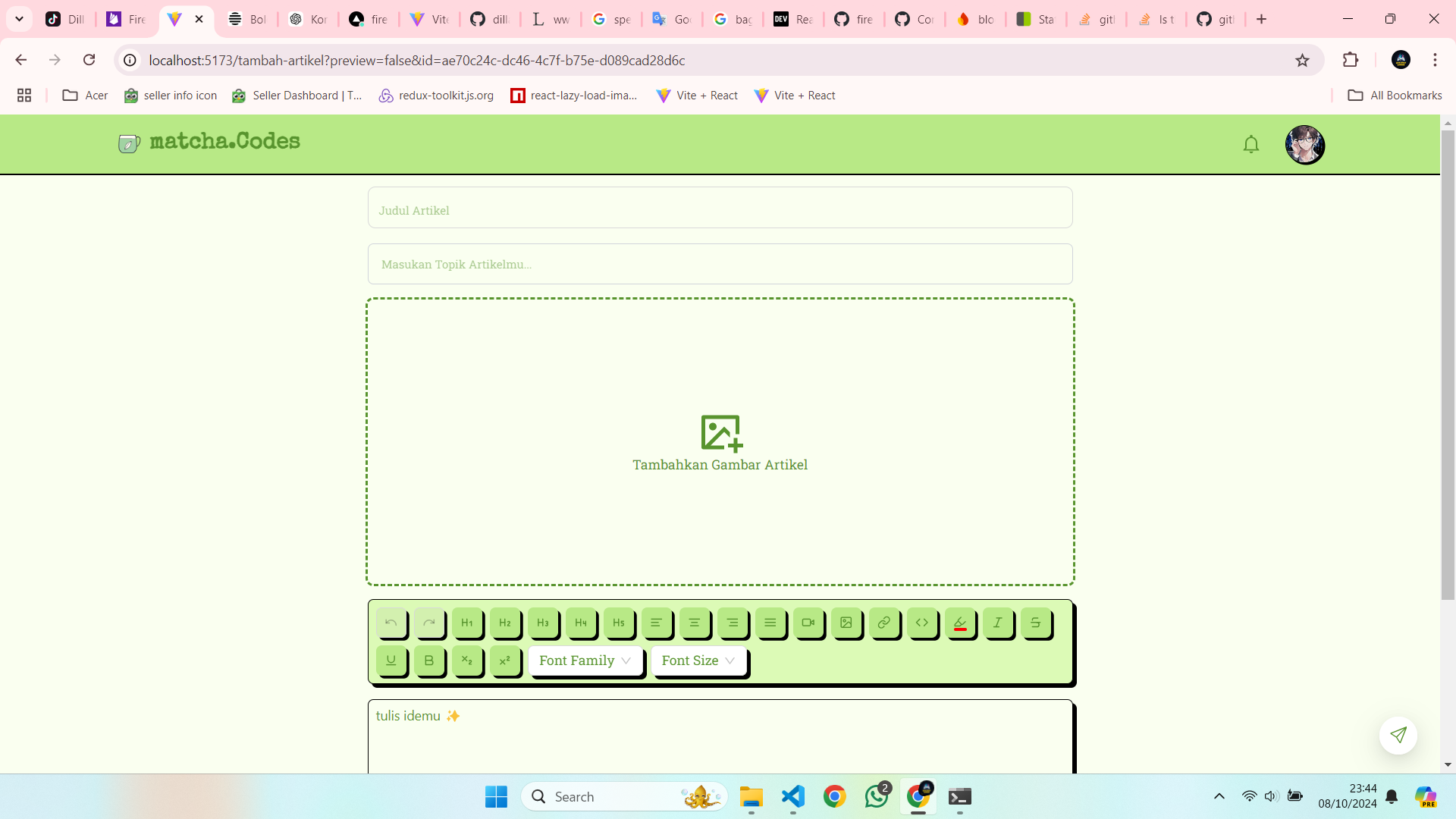
| Home Page | Create Blog Page |
 |
 |
| Dashboard Admin Page | Edit Profile Page |
 |
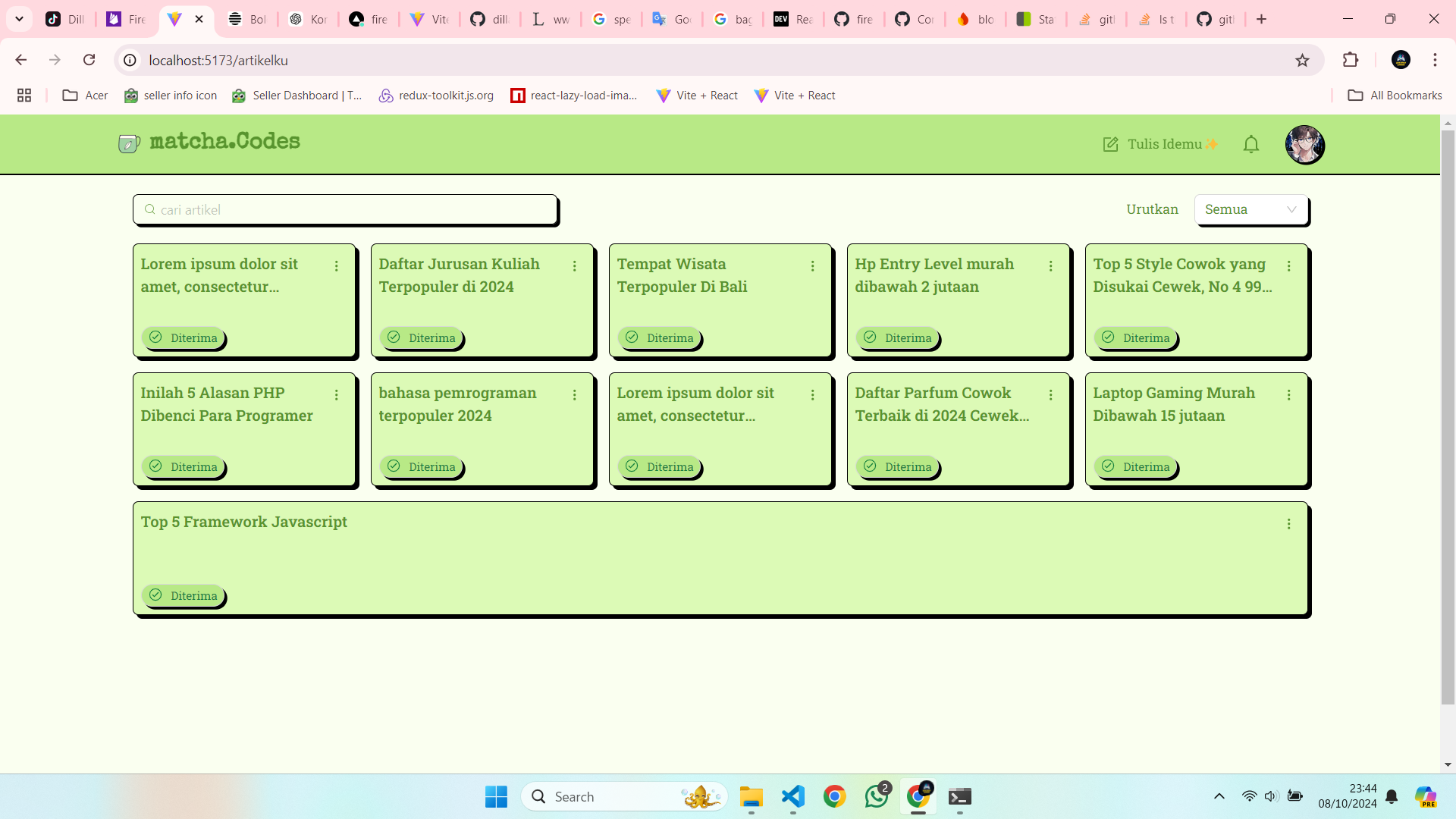
 |
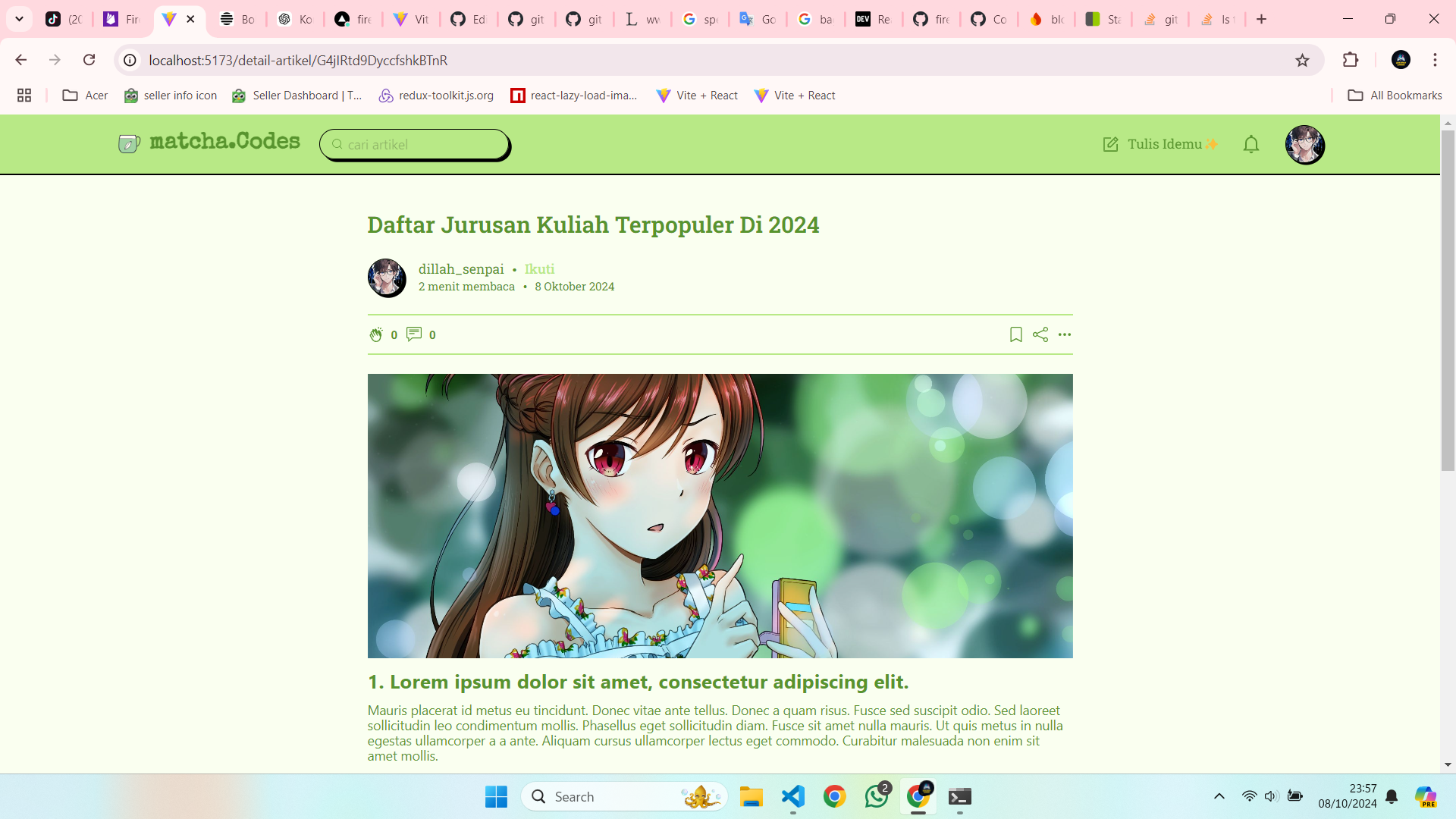
| My Article Page | Detail Article Page |
 |
|
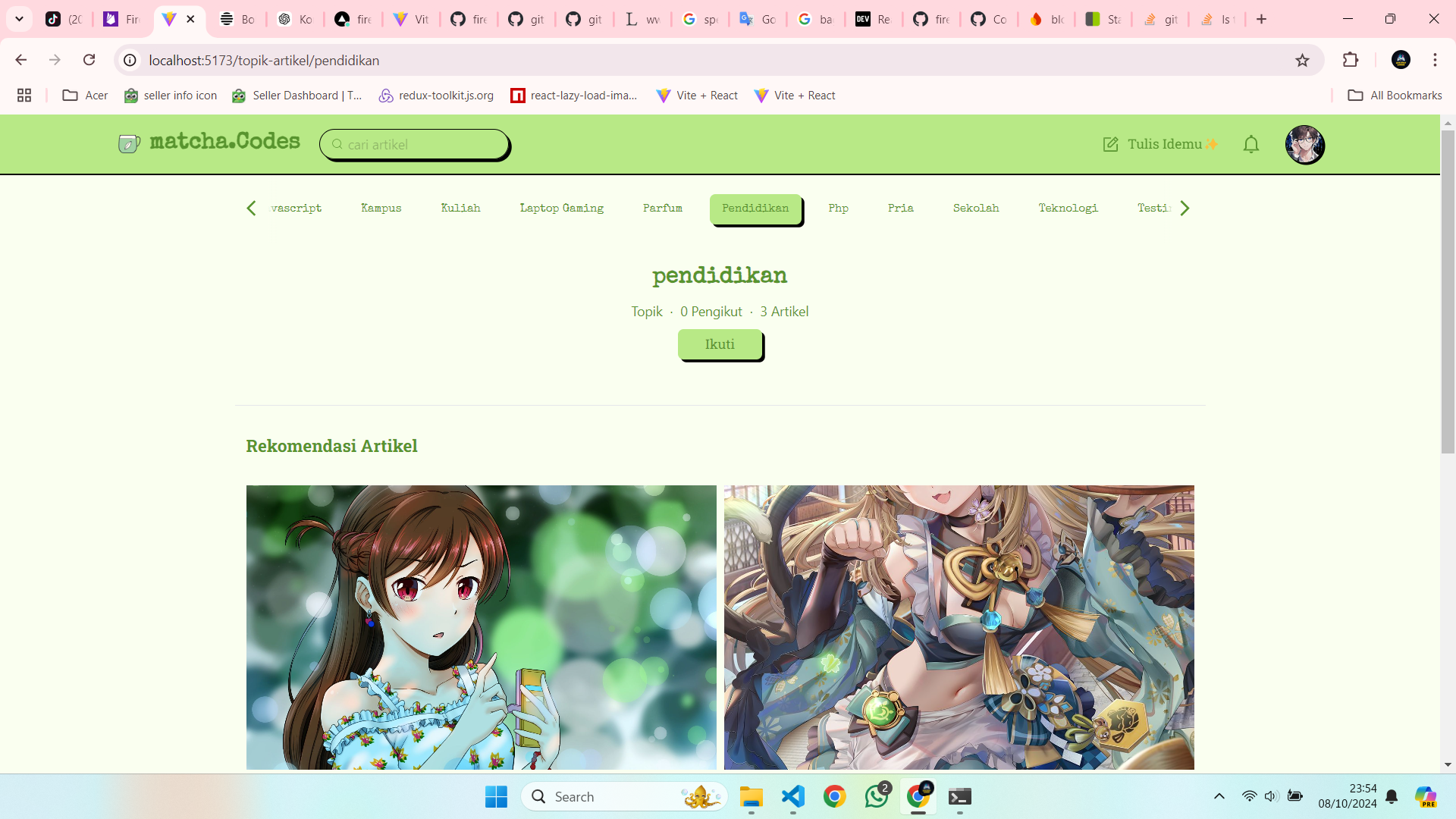
| Detail Topic Page |
This project is licensed under the MIT License
- Email: [email protected]
- GitHub: dillahCodes










