-
Notifications
You must be signed in to change notification settings - Fork 46
Xamarin
| Data | Descrição | Autor |
|---|---|---|
| 07/05/2017 | Introdução e Guia de Instalação | Felipe Hargreaves (15/0009313) |
| 30/05/2017 | Arquitetura MVVM | Felipe Hargreaves (15/0009313) |
| 30/05/2017 | Arquivos ignorados | Clarissa Borges (15/0007973) |
| 30/05/2017 | Atualização do projeto local com o remoto | Clarissa Borges (15/0007973) |
| 30/05/2017 | Criando um Projeto Xamarin.Forms | Mariana Pícolo (15/0017502) |
Introdução
Configuração de Ambiente
Arquitetura MVVM
Criação de um projeto Xamarin.Forms
Atualização do projeto local com o remoto
Testes unitários
Testes de aceitação
Links úteis
Xamarin é uma plataforma para desenvolvimento multi-plataforma de aplicações mobile mantida pela Microsoft. Através de uma base de código compartilhado em C#, é possível criar aplicativos com acesso à elementos nativos de interface e API tanto para Android quanto para iOS, proporcionando soluções de alto desempenho.
Atualmente, o Xamarin encontra-se disponível para os sistemas operacionais Windows e macOS, fazendo uso, respectivamente das IDEs Visual Studio e Xamarin Studio. O processo de instalação e configuração da ferramenta é apresentado a seguir:
Windows 10:
Passo 1: Instalar o Visual Studio com o Xamarin:
1) Fazer o download do instalador do Visual Studio Community 2017 ou a versão estável mais recente.
2) No instalador, selecionar a opção Desenvolvimento móvel com .NET, na seção Celular & Jogos.
3) Aguardar o download dos componentes necessários e a instalação da plataforma. O Visual Studio já será instalado com todas as ferramentas necessárias referentes ao Xamarin.
Passo 2: Instalando e configurando o Git para Windows:
1) Fazer o download do Git.
2) Prosseguir com a instalação, utilizando as opções padrão.
3) Junto com o Git, é instalado um emulador de terminal com uma versão básica do bash. Dessa forma é possível o uso do Git através de linha de comando, com os mesmos comandos utilizados em outros sistemas.
4) Dentro do Git Bash, configurar o usuário com os seguintes comandos, trocando as informações entre aspas:
git config --global user.name "Nome do usuário"
git config --global user.email "Email do usuário"
O padrão arquitetural adotado no desenvolvimento de projetos em Xamarin é o Model-View-ViewModel (MVVM), uma variação do MVC tradicional. Desenvolvida pela Microsoft, visa simplificar a programação em ambientes guiados a eventos, como é o caso de aplicações mobile. De forma geral, as atribuições de cada componente do MVVM são:
-
Model: Representa o modelo de domínio da aplicação, com a definição de seus objetos e provendo uma camada de acesso aos dados.
-
View: Determina a estrutura dos elementos a serem exibidos na tela e a sua organização na mesma. É a camada que interage com o usuário.
-
View Model: Disponibiliza para a View uma lógica de apresentação, ao mesmo tempo em que não possui conhecimento sobre nenhum aspecto específico da View. Possui propriedades e comandos que servem para "popular" a View com dados e notificá-la de mudanças de estado. A conexão entre as duas é realizada através de um processo denominado Data Binding.
Alguns pontos importantes e dicas para o cumprimento dos padrões de arquitetura no desenvolvimento de uma aplicação Xamarin:
-
A ViewModel, em hipótese alguma, deve conter referências à View ou a elementos da mesma. Sua estruturação deve seguir a ideia de POCO - Plain Old CLR Object, isto é, não utilizar nenhum recurso ou dependência além dos componentes proporcionados pelo C#/.NET Framework. Além de diminuir o acoplamento entre as classes do sistema, isso torna a ViewModel uma estrutura 100% testável.
-
De forma similar, Models não devem conter referências a elementos tanto das Views quanto das ViewModels. Sua única atribuição é a modelagem e acesso aos dados do sistema.
-
Para manter a ideia de que a ViewModel não tem conhecimento sobre a View, elementos de navegação entre páginas ou envio de pop-ups não devem ser implementados diretamente na ViewModel. Devem ser criadas interfaces contendo os métodos de navegação do Xamarin, e o acesso realizado a partir destas. Desta forma, a ViewModel mantém sua propriedade de POCO e continua sendo testável, sendo necessário apenas realizar o Mock das interfaces implementadas.
-
Cada View em Xamarin é composta por dois arquivos: um .xaml, que define os elementos de UI da página e um .xaml.cs, popularmente conhecido como Code-Behind, onde pode se instanciar a lógica da View e definir outros elementos. De forma geral, esses arquivos tem as mesmas capacidades - tudo que pode ser definido em XAML também pode ser escrito em C#. Na prática, entretanto, é recomendado que toda a declaração da interface seja feita através do XAML e que toda a lógica de apresentação seja delegada à ViewModel. Nessa situação, o Code-Behind se torna um arquivo praticamente vazio, contendo apenas a declaração do BindingContext daquela página. Em alguns casos não se pode alcançar esse cenário ideal, mas ainda assim deve se tentar manter o Code-Behind o mais "limpo" possível.
-
As ViewModels devem implementar e utilizar em suas propriedades a interface INotifyPropertyChanged. Como o nome sugere, ela é responsável por notificar mudanças de estado em propriedades. Dessa forma, pode-se manter a apresentação da View sincronizada com as mudanças de estado que ocorrem na Model determinadas pela ViewModel.
Xamarin Guides - From Data Binding to MVVM
Xamarin Developers - Introduction to Data Binding
-
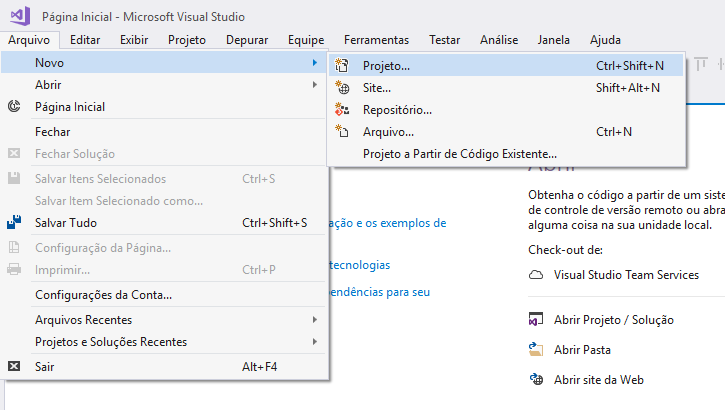
Após a instalação da versão mais recente do Visual Studio, para criar um novo projeto execute: Arquivo > Novo > Projeto.

-
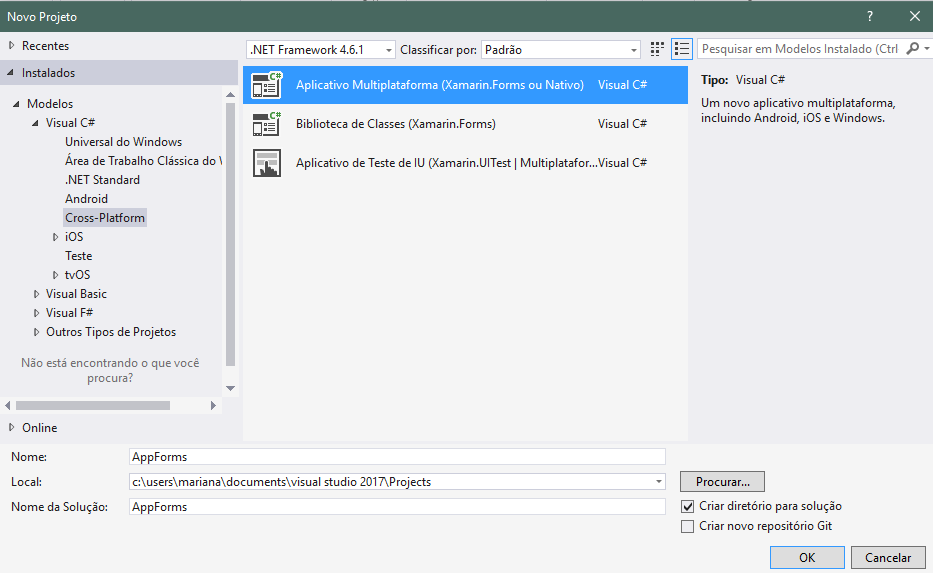
No painel esquerdo da janela Novo Projeto, selecione Visual C# > Cross-Platform para indicar que deseja criar um aplicativo para multi-plataforma. No painel central, selecione Aplicativo Multiplataforma (Xamarin.Forms ou Nativo). Ainda no painel central, na parte inferior, dê nome e local ao novo projeto, e clique em OK.

-
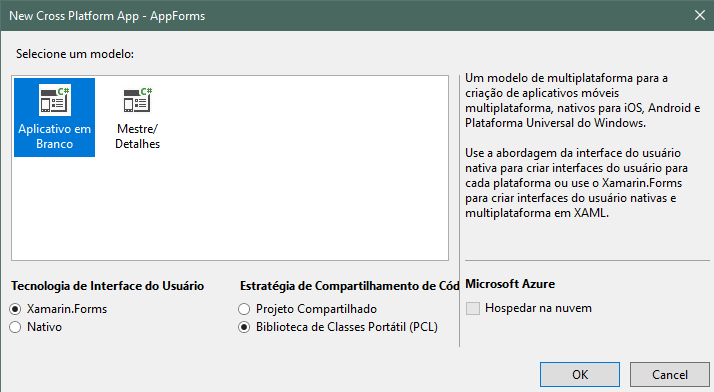
Selecione Aplicativo em Branco, a tecnologia de interface de usuário como Xamarin.Forms, e a estratégia de compartilhamento de código como Biblioteca de Classes Portátil (PCL).

- Aguarde a criação do projeto, ignorando qualquer instrução de conectar com o Mac.
A construção de um projeto em Xamarin no Visual Studio resulta na geração automática de vários arquivos que não precisam e nem devem ser mandados no repositório. Para lidar com tais arquivos, um .gitignore é adicionado ao repositório, assim, tudo o que não deve mais ser monitorado é dispensado. O arquivo abaixo de .gitignore pode ser utilizado no projeto que deseja-se desenvolver:
Para a atualização do projeto local com o remoto, é necessário abrir o Git Bash na pasta do repositório e executar o seguinte comando:
git pull --rebase [nome do remoto] [branch]
É recomendado que isso seja feito apenas depois que um commit for criado para que não se corra riscos de perder alterações e para que, ao enviar o push force depois que não houver conflitos, não existam alterações que não sejam do rebase sem estarem atreladas a um commit.
É muito comum que, executando este comando, o Git Bash acuse conflitos. Para resolver os conflitos, fecha-se a solução no Visual Studio, mantendo apenas o programa aberto e se executa o comando no Git Bash:
git status
Os arquivos destacados em vermelho são os arquivos onde existem conflitos entre a branch do repositório local e a do repositório remoto. Em nome de uma maior praticidade, recomenda-se que os conflitos sejam resolvidos no próprio Visual Studio, mas é possível consertá-los em qualquer outro editor de texto. Para abrir o arquivo com conflito no Visual Studio, basta pressionar Ctrl + O no teclado e procurar um dos arquivos com conflitos no explorador.
Aberto o arquivo, é hora de consertar as divergências. Normalmente, elas são indicadas por um <<<<<<<, que mostra o início da parte conflitante do repositório remoto, um =======, onde termina o trecho em conflito do remoto e inicia-se a parte conflitante do repositório local e um >>>>>>> onde termina o conflito. Cabe ao desenvolvedor analizar qual parte deverá ser mantida e qual parte deverá ser deletada. Os indicadores dos conflitos precisam ser apagados e o arquivo deverá ser salvo. É possível que haja mais de um conflito em apenas um arquivo.
Resolvidos os conflitos no arquivo, é necessário dar um comando no Git Bash para adicionar o arquivo que já está pronto:
git add [nome do arquivo]
O procedimento de resolver conflitos nos arquivos deve ser repetido em todos os arquivos destacados em vermelho no Git Bash até que não haja mais nenhum. Depois que não houver mais nenhum arquivo indicado como modificado, é preciso dar continuidade a resolução dos conflitos usando:
git rebase --continue
Novamente, outros arquivos aparecerão destacados com conflitos e será necessário repetir os passos de abrir e editar cada arquivo até que o Git Bash não mostre mais que existem conflitos. Quando isso acontecer, é importante carregar a solução do projeto no Visual Studio e testar se a aplicação está funcionando como deveria. Para finalizar, basta mandar as alterações em um push force no Git Bash usando:
git push -f [nome do remoto] [branch]
É importante frisar que é preciso ter cuidado ao utilizar o comando do push force: o uso indevido do comando pode trazer problemas para o projeto. Vale ressaltar também que os comandos para a atualização do repositório local com o repositório remoto devem variar de acordo com a política de commits da equipe.
EPS/MDS - FGA/UnB
Métodos de Desenvolvimento de Software
Gestão de Portfólio e Projetos de Software
RUP (Rational Unified Process)
Fase Elaboração (RUP) Planejamento(PMBOK)
Fase de Construção (RUP), Execução/Monitoramente e Controle (PMBOK)
Fase Transição (RUP), Finalização (PMBOK)
Acceptance Test Driven Development (ATDD)
Integração Contínua Deploy Contínuo
Automação de Ambiente com Docker
Orquestração de Containers com Docker Compose
Automação de Ambiente com Vagrant
Deploy Contínuo na Plataforma Heroku
Integração Contínua com Travis CI
Disponibilizando a Aplicação com o Proxy Reverso Nginx
Tutorial de Instalação do Ionic
Android Integração contínua com Circle CI
Configuração de Ambiente para React Native
Tutorial Instalação Ruby on Rails
Teste Automatizado Cucumber JS
Teste Automatizado Cucumber Rails
Testando AngularJS com Jasmine
Teste Automatizado com Selenium IDE
Configurar o SonarCloud para um projeto usando Jest
Configurar o SonarCloud para um projeto usando Pytest
Configurar o SonarCloud para um projeto usando Mocha e Istambul
