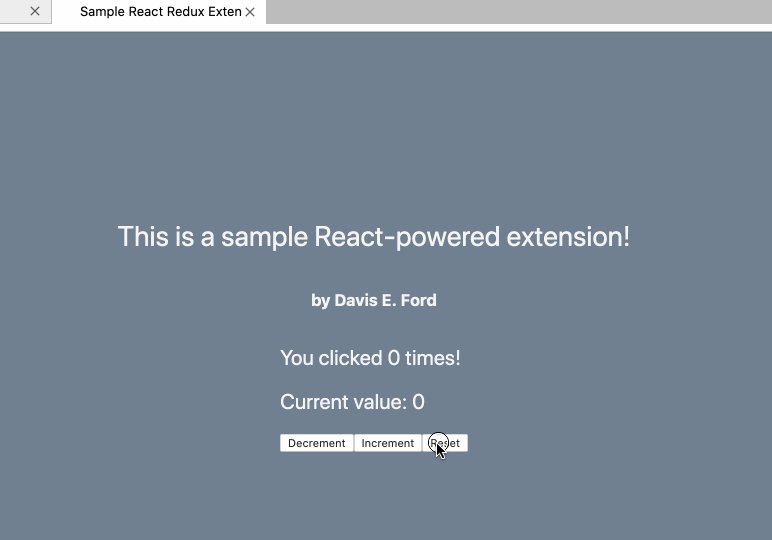
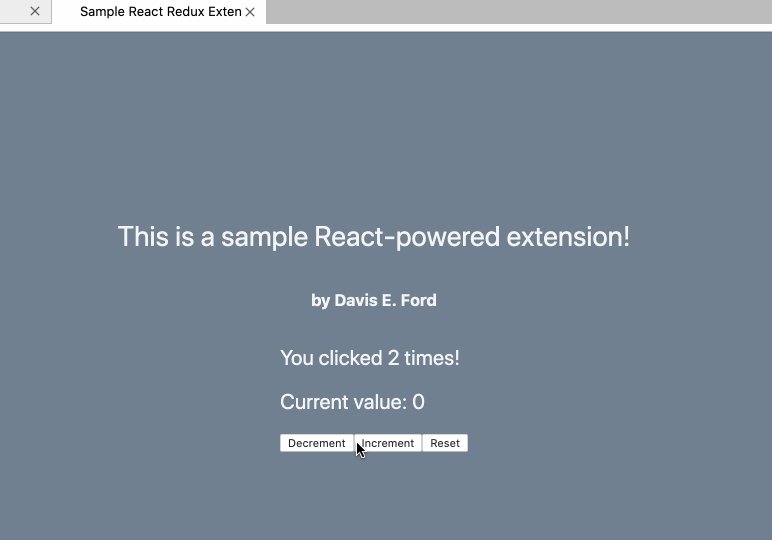
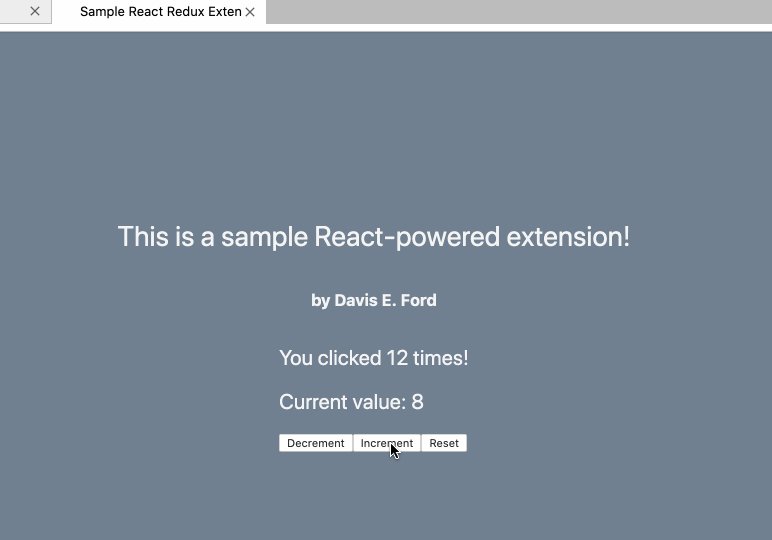
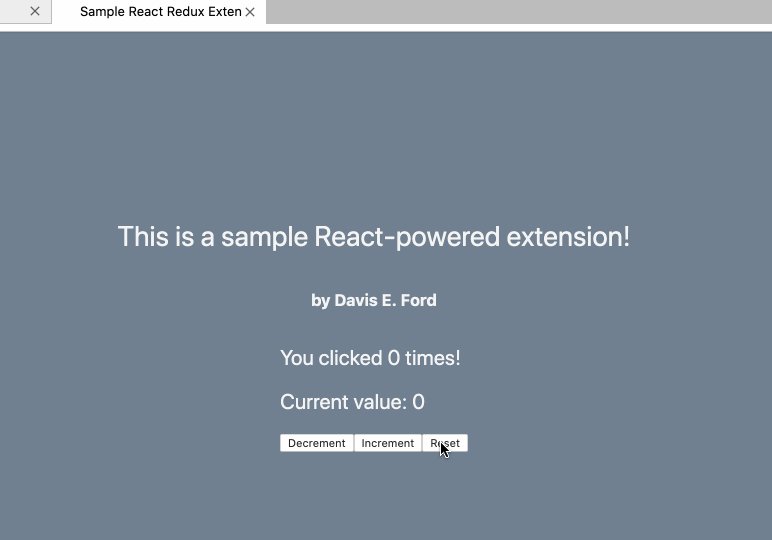
A great starting point for developing a React/Redux-powered JupyterLab extension.
For more instructions and tips, check out my blog post.
- JupyterLab >= 2.0
jupyter labextension install sample-react-jupyterlab-extensionThe jlpm command is JupyterLab's pinned version of
yarn that is installed with JupyterLab. You may use
yarn or npm in lieu of jlpm below.
# Clone the repo to your local environment
# Move to sample-react-jupyterlab-extension directory
# Install dependencies
jlpm
# Build Typescript source
jlpm build
# Link your development version of the extension with JupyterLab
jupyter labextension link .
# Rebuild Typescript source after making changes
jlpm build
# Rebuild JupyterLab after making any changes
jupyter lab buildYou can watch the source directory and run JupyterLab in watch mode to watch for changes in the extension's source and automatically rebuild the extension and application.
# Watch the source directory in another terminal tab
jlpm watch
# Run jupyterlab in watch mode in one terminal tab
jupyter lab --watchjupyter labextension uninstall sample-react-jupyterlab-extension