In this assignment let's build a Show/Hide App by applying the concepts we have learned till now.
- Extra Small (Size < 576px), Small (Size >= 576px)
- Medium (Size >= 768px), Large (Size >= 992px) and Extra Large (Size >= 1200px)
- Download dependencies by running
npm install - Start up the app using
npm start
The app must have the following functionalities
-
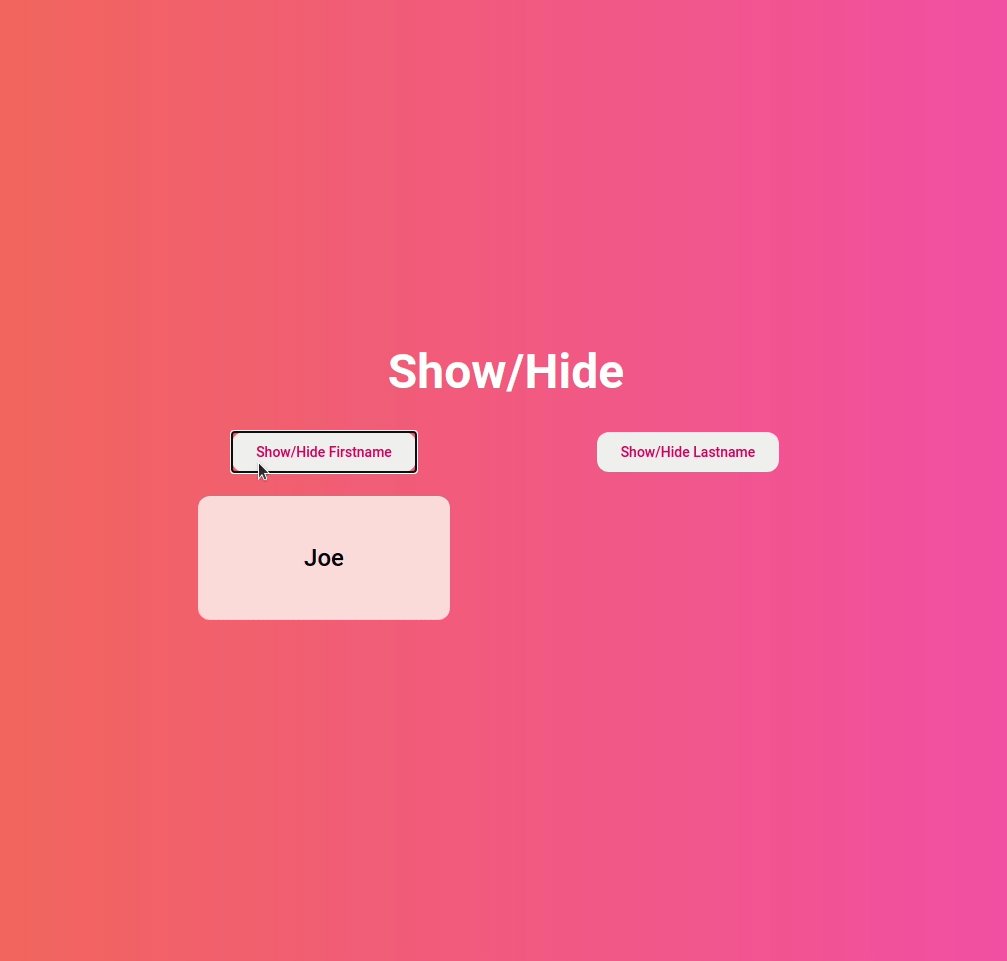
When the Show/Hide Firstname button is clicked,
- If the Firstname is being hidden, it should be displayed.
- If the Firstname is being displayed, it should be hidden.
-
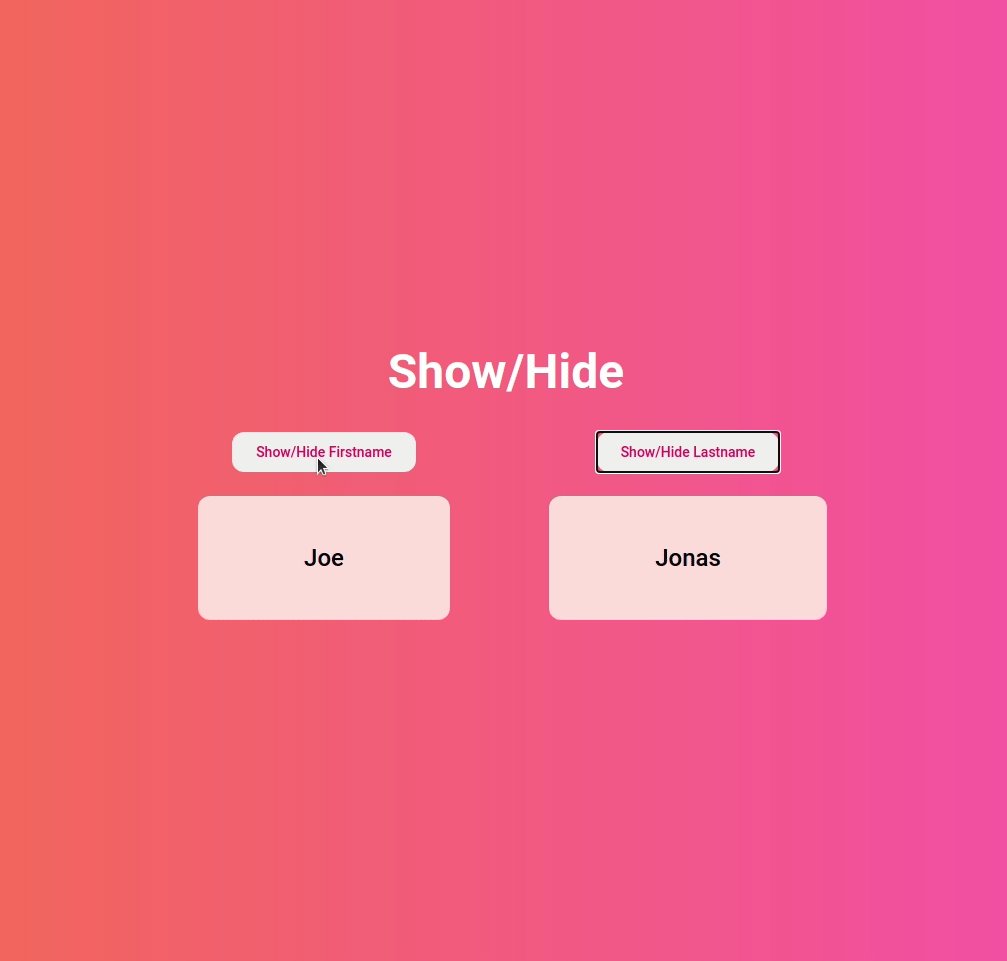
When the Show/Hide Lastname button is clicked,
- If the Lastname is being hidden, it should be displayed.
- If the Lastname is being displayed, it should be hidden.
-
Your task is to complete the implementation of
src/components/ShowHide/index.js.src/components/ShowHide/index.css.
Hex: #fa7257
Hex: #fc63a7
Hex: #ffffff
Hex: #dd1264
Hex: #fddddb
- Roboto
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.