Update dependency codeceptjs to v3.6.10 #648
Open
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
This PR contains the following updates:
3.4.1->3.6.10Release Notes
Codeception/codeceptjs (codeceptjs)
v3.6.10Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🐛 Bug Fixes
fix(cli): missing failure counts when there is failedHooks (#4633) - by @kobenguyent
v3.6.9Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🐛 Hot Fixes
fix: could not run tests due to missing
invisi-datalib - by @kobenguyentv3.6.8Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
🐛 Bug Fixes
Locator.buildcomplains the empty locator (#4543) - by @kobenguyentI.seeEmailAttachmenttreats parameter as regular expression (#4629) - by @ngraf📖 Documentation
v3.6.7Compare Source
v3.6.6Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
Zero-configuration when paired with other helpers like REST, Playwright:
run command

run workers command

🐛 Bug Fixes
I.executeScriptcommand is used withrun-workers(#4483) - by @code4muktesh📖 Documentation
v3.6.5Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
🐛 Bug Fixes
📖 Documentation
v3.6.4Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
askForPageObjectmethod to generate PageObjects on the fly🐛 Bug Fixes
📖 Documentation
v3.6.3Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
🐛 Bug Fixes
📖 Documentation
v3.6.2Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
Support the httpAgent conf to create the TSL connection via REST helper
Currently only screenshot of the active session is saved, this PR aims to save the screenshot of every session for easy debugging
Find an element with class attribute
You could now set the recording video resolution
🐛 Bug Fixes
📖 Documentation
v3.6.1Compare Source
v3.6.0Compare Source
🛩️ Features
Breaking Change AI features refactored. Read updated AI guide:
openai--aioption added to explicitly enable AI featuresOpenAIhelper renamed toAIfeat(puppeteer): network traffic manipulation. See #4263 by @KobeNguyenT
startRecordingTrafficgrabRecordedNetworkTrafficsflushNetworkTrafficsstopRecordingTrafficseeTrafficdontSeeTrafficfeat(Puppeteer): recording WS messages. See #4264 by @KobeNguyenT
Recording WS messages:
flushing WS messages:
Examples:
_react,_vue,data-testidattribute. See #4255 by @KobeNguyenTNetwork requests & responses can be mocked and modified. Use
mockRoutewhich strictly follows Puppeteer's setRequestInterception API.To master request intercepting use HTTPRequest object passed into mock request handler.
🐛 Bug Fixes
v3.5.15Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
We revamp the coverage plugin to make it easier to use
Once all the tests are completed,
codeceptwill create and store coverage inoutput/coveragefolder, as shown below.Open
index.htmlin your browser to view the full interactive coverage report.🐛 Bug Fixes
dry-run command now supports test level grep.
v3.5.14Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🐛 Bug Fixes
joipackage - by @KobeNguyenTv3.5.13Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
[Webdriver] Added commands to check network traffics - supported only with devtoolsProtocol
startRecordingTrafficgrabRecordedNetworkTrafficsflushNetworkTrafficsstopRecordingTrafficseeTrafficdontSeeTrafficExamples:
Waits for the specified cookie in the cookies.
🐛 Bug Fixes
Adding of
':nth-child'into the arrayconst limitation = [':nth-of-type', ':first-of-type', ':last-of-type', ':nth-last-child', ':nth-last-of-type', ':checked', ':disabled', ':enabled', ':required', ':lang'];fixes the issue. Then an old conversion way overcss-to-xpathis used.📖 Documentation
🛩️ Several bugfixes and improvements for Codecept-UI
v3.5.12Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
feat: upgrade wdio (#4123) - by @KobeNguyenT
🛩️ With the release of WebdriverIO version
v8.14.0, and onwards, all driver management hassles are now a thing of the past 🙌. Read more here.One of the significant advantages of this update is that you can now get rid of any driver services you previously had to manage, such as
wdio-chromedriver-service,wdio-geckodriver-service,wdio-edgedriver-service,wdio-safaridriver-service, and even@wdio/selenium-standalone-service.For those who require custom driver options, fear not; WebDriver Helper allows you to pass in driver options through custom WebDriver configuration.
If you have a custom grid, use a cloud service, or prefer to run your own driver, there's no need to worry since WebDriver Helper will only start a driver when there are no other connection information settings like hostname or port specified.
Example:
Testing Chrome locally is now more convenient than ever. You can define a browser channel, and WebDriver Helper will take care of downloading the specified browser version for you.
For example:
Running with devtools protocol
Find an element with exact text
Waits for number of tabs.
Currently
I.sayis not added into theTest.stepsarray. This PR aims to add this to steps array so that we could use it to print steps in ReportPortal for instance.🐛 Bug Fixes
Improve the error message for
seeElement,dontSeeElement,seeElementInDOM,dontSeeElementInDOMThe current error message doesn't really help when debugging issue also causes some problem described in #4140
Actual
Updated
at this time, res.data.data[0].id would throw undefined error and somehow the test is missing all its steps.
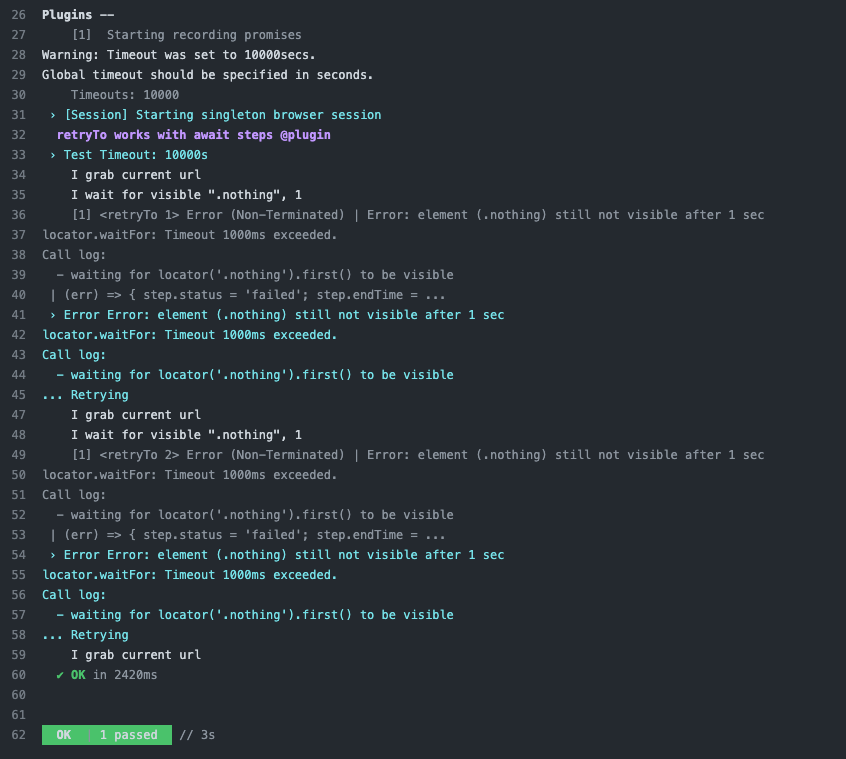
process.env.profileis the string "undefined" instead of type undefined when no --profile is specified in the mode "run-multiple"fix(plugin): retryTo issue (#4117) - by @KobeNguyenT

fix(types): CustomLocator typing broken for custom strict locators (#4120) - by @KobeNguyenT
fix: wrong output for skipped tests - by @KobeNguyenT
fix: no retry failed step after tryto block (#4103) - by @KobeNguyenT
fix: deprecate some JSON Wire Protocol commands (#4104) - by @KobeNguyenT
deprecate some JSON Wire Protocol commands:
grabGeoLocation,setGeoLocationLocator issue due to the lib changes
v3.5.11Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
🐛 Bug Fixes
📖 Documentation
v3.5.10Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
🐛 Bug Fixes
📖 Documentation
v3.5.9Compare Source
❤️ Thanks all to those who contributed to make this release! ❤️
🛩️ Features
🐛 Bug Fixes
Configuration
📅 Schedule: Branch creation - "after 7am and before 11am every weekday" in timezone Europe/London, Automerge - At any time (no schedule defined).
🚦 Automerge: Enabled.
♻ Rebasing: Whenever PR is behind base branch, or you tick the rebase/retry checkbox.
🔕 Ignore: Close this PR and you won't be reminded about this update again.
This PR was generated by Mend Renovate. View the repository job log.