简体中文 | English
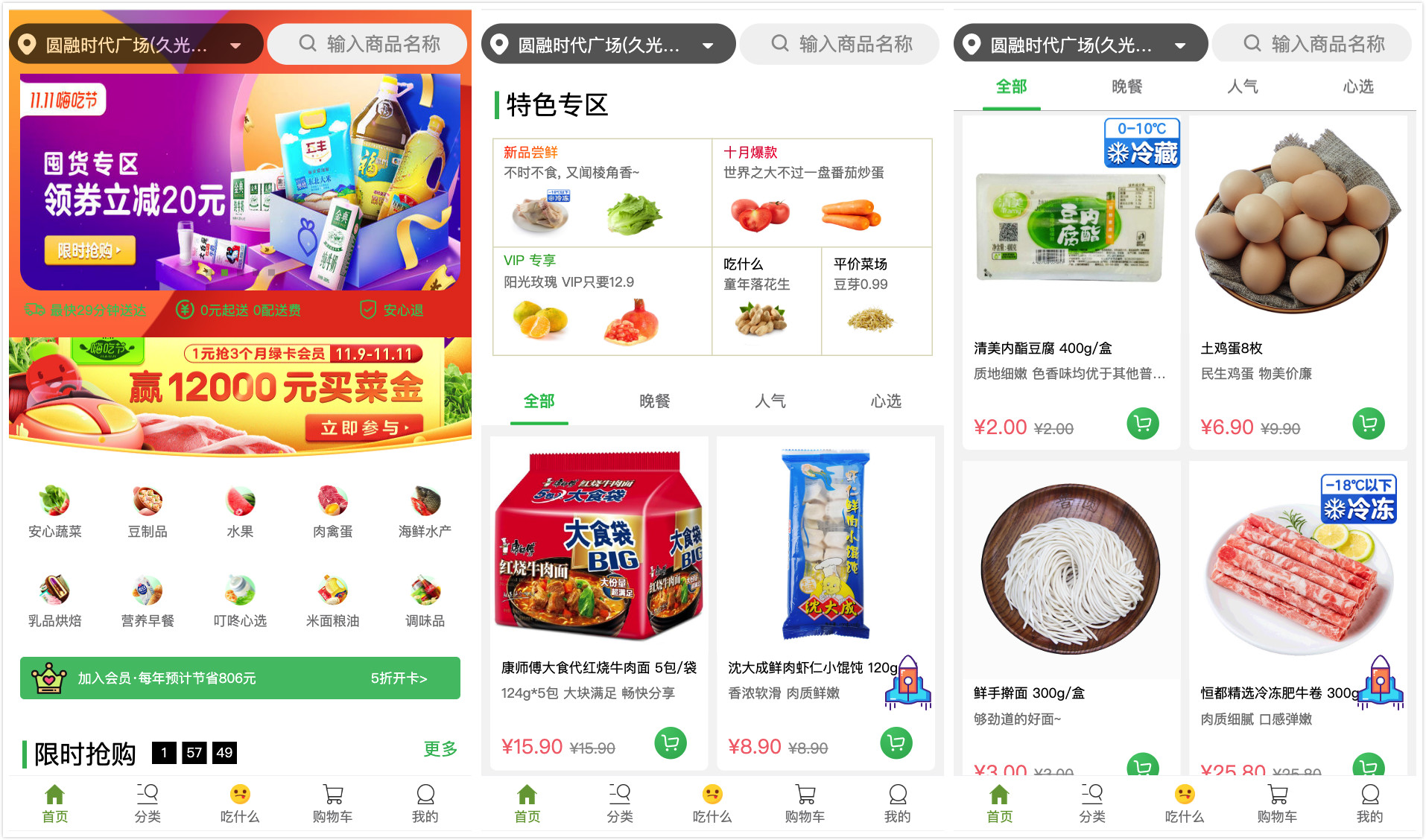
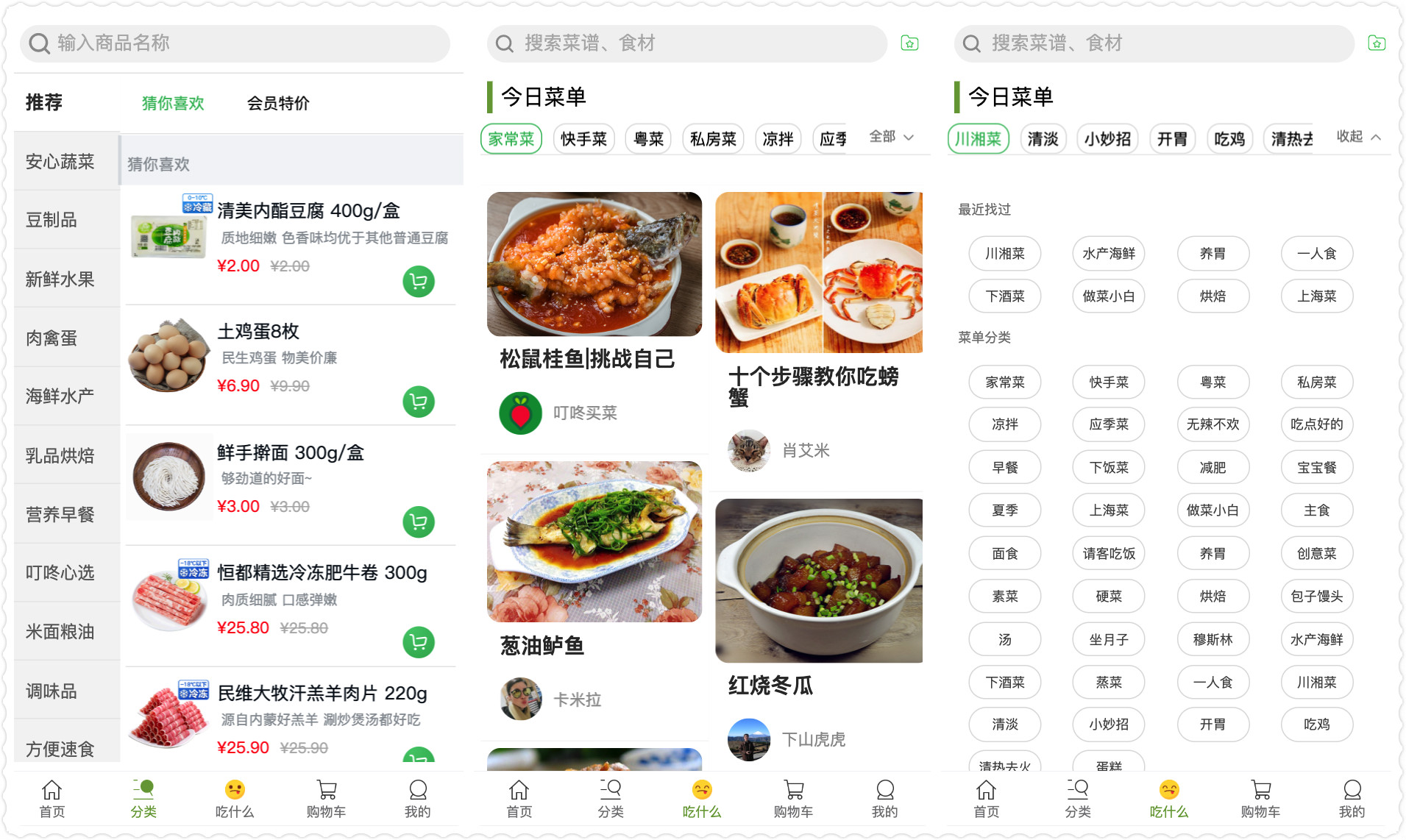
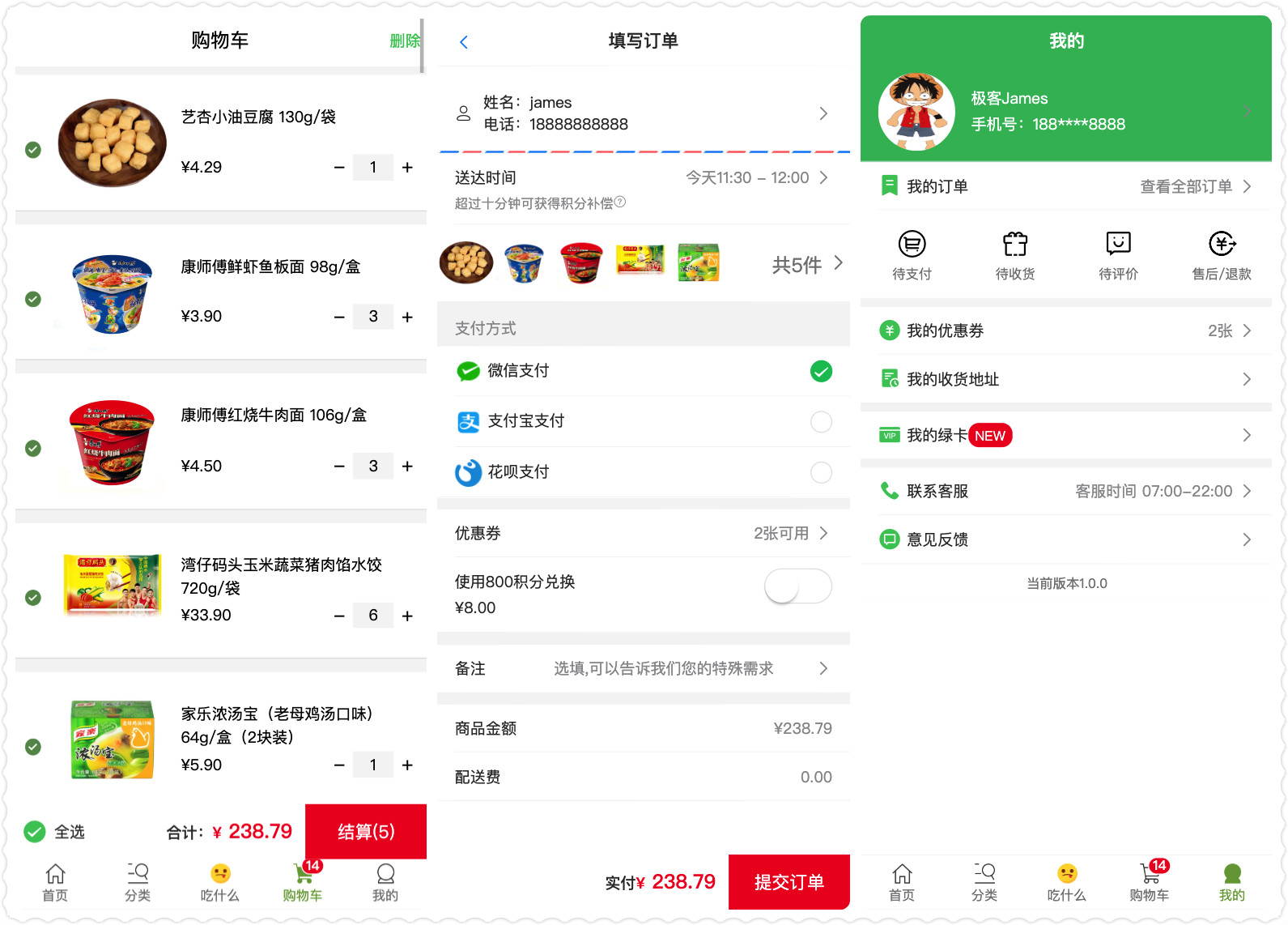
ddBuy是一个移动端开源电商项目,它基于 vue 2.x 和 vant 2.x实现。使用了最新的Vue全家桶技术栈,以及一些优秀的开源库如better-scroll、 moment.js、twix.js、pubsub-js,后台数据通过Easy-Mock搭建。相信不管你是处于哪个段位的攻城狮,本项目都能帮助到你。
作者 极客James
微信群:扫码回复 加群 带你和大厂大佬们一起交流学习
公众号:前端甜甜圈~ 听小姐姐给你讲前端
如果你是刚入门Vue的小白墙裂建议过一遍Vue官方文档,如果你已经掌握了Vue,那么墙裂建议按照Vue代码风格指南来写代码。
你需要在本地安装 node 和 git。本项目技术栈基于 ES2015+、vue、vuex、vue-router 、vue-cli 、axios 和 vant-ui,所有的请求数据都使用Mock.js进行模拟,提前了解和学习这些知识会对使用本项目有很大的帮助。
同时配套了Vue基础系列教程文章,适合小白入门Vue,后期会把整个ddBuy项目拆分些技术文章出来。
-
核心技术拆解:
-
Vue甜小白系列专栏:
欢迎提Bug,如有新的需求和想法,欢迎 issue 和 pr
# 克隆项目到本地
git clone https://github.com/Geek-James/ddBuy.git
# 进入项目目录
cd ddbuy
# 安装依赖
npm install
# 启动服务
npm run serve浏览器访问 http://localhost:8080
# 构建生产环境
npm run build IE / Edge |
 Firefox |
 Chrome |
 Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
本项目为高仿项目,仅做技术交流和学习使用,非官方App,不建议用于商业目的,产生的一切侵权著作法律后果,与本作者无关。
Copyright (c) 2019 极客-James