Image watermark is flutter pacakge to add text watermark and image watermark on image,you can customize the position of watermark and color.
Based on Image pacakge.
Check on pub.dev: https://pub.dev/packages/image_watermark
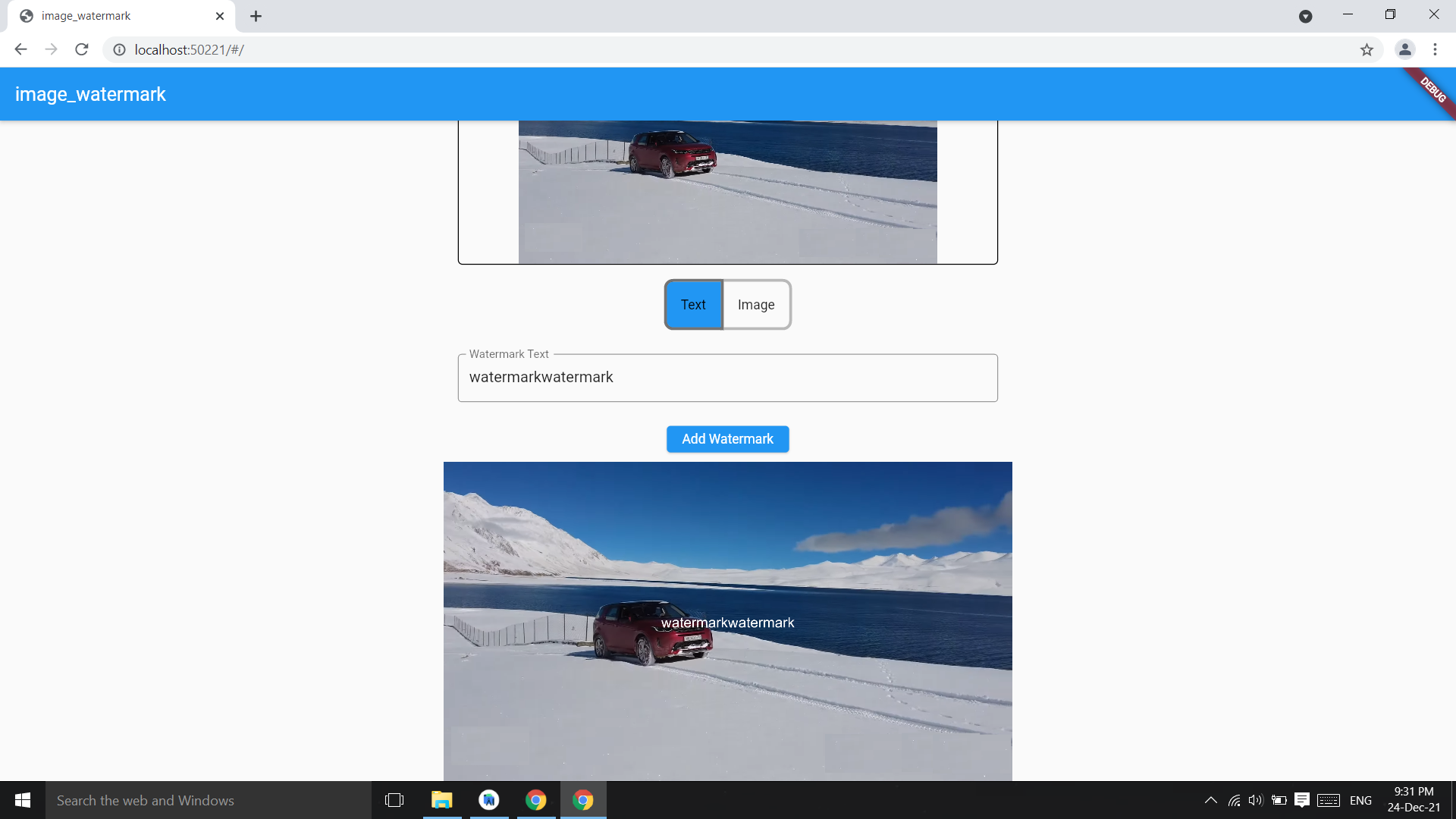
Add watermark text at center of image,parameter image bytes and string and it returns image bytes
final watermarkedImg = await ImageWatermark.addTextWatermarkCentered(
imgBytes: imgBytes,
watermarktext: 'watermarkText',
);final watermarkedImgBytes = await ImageWatermark.addTextWatermarkCentered(
imgBytes: imgBytes, ///image bytes
watermarktext: 'watermarkText', ///watermark text
color: Colors.white, ///default : Colors.black
);Change the position of watermark
final watermarkedImg = await ImageWatermark.addTextWatermark(
imgBytes: imgBytes, ///image bytes
watermarktext: 'watermarkText', ///watermark text
dstX: 20, ///position of watermark x coordinate
dstY: 30, ///y coordinate
color: Colors.green, ///default : Colors.black
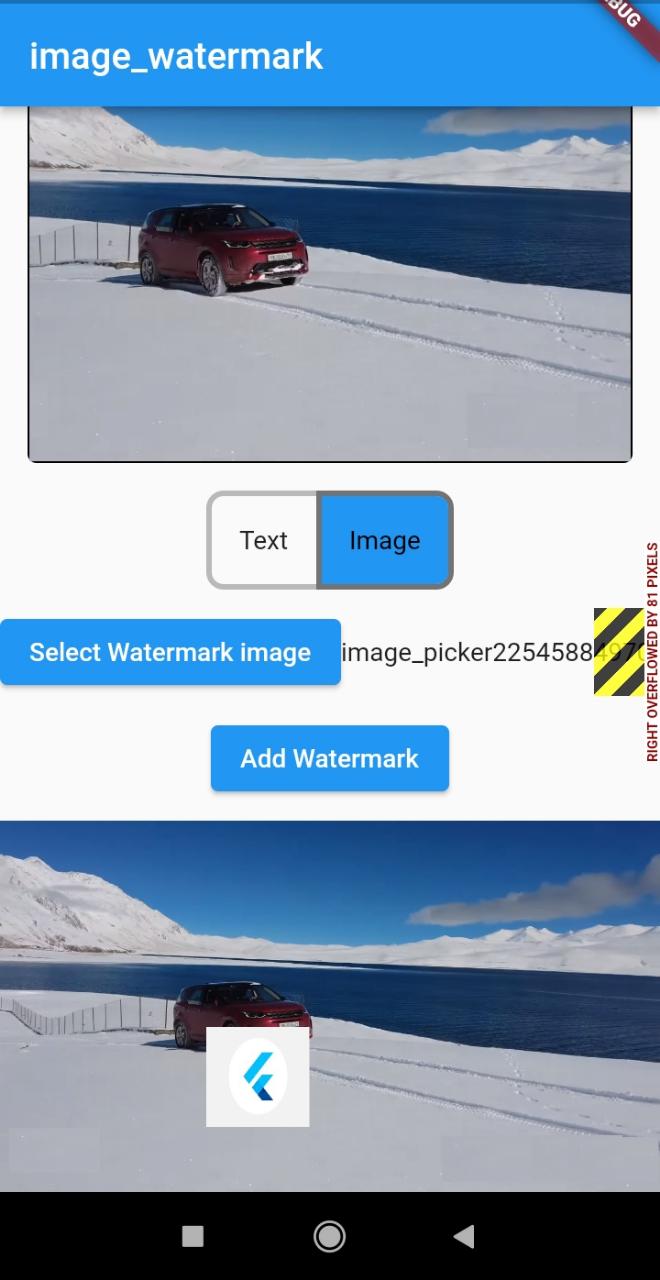
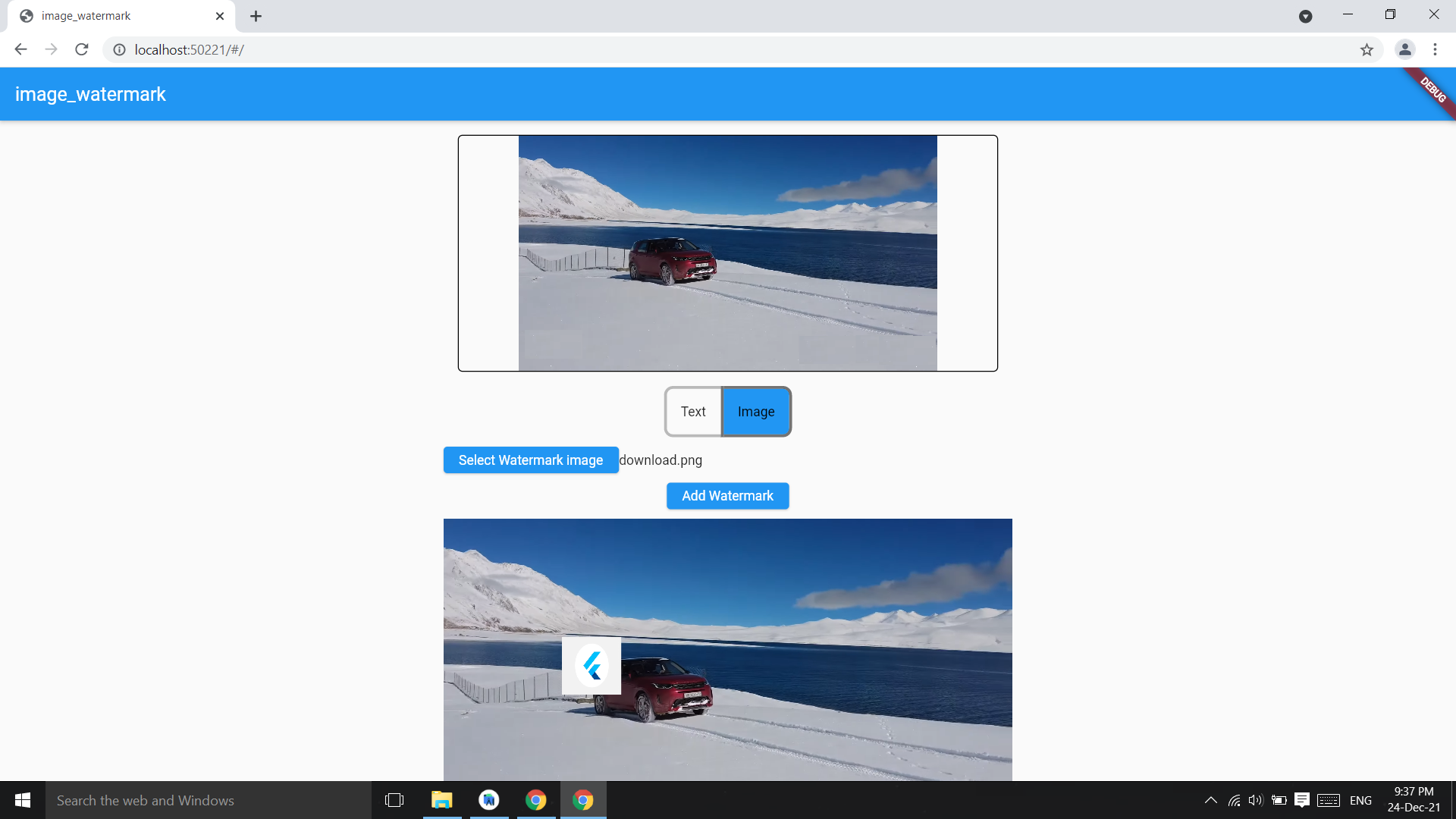
)Add image as watermark on image
final watermarkedImgBytes = await ImageWatermark.addImageWatermark(
originalImageBytes: imgBytes,
waterkmarkImageBytes: watermarkImgByte,
);final watermarkedImgBytes = await ImageWatermark.addImageWatermark(
originalImageBytes: imgBytes, //image bytes
waterkmarkImageBytes: imgBytes2, //watermark img bytes
imgHeight: 200, //watermark img height
imgWidth: 200, //watermark img width
dstY: 400,
dstX: 400,
);