-
Notifications
You must be signed in to change notification settings - Fork 11.8k
Frequently Asked Questions (FAQ)
- What is a terminal and how do I open it?
- What is a command prompt?
- Why does
lsnot work in the terminal? - What is meant by a ‘path’?
- The terminal is saying that it cannot find the path I supplied, what is going on?
- I followed the instructions to setup my computer as presented in the video, but I am still having problems. What could be wrong?
- How do I use the Sublime Text HTML shortcuts demonstrated in the lecture videos?
- Sublime text is not auto-completing after I hit
ctrl+space - How do I edit multiple lines at the same time in Sublime Text?
- What Sublime Text packages or extensions or plugins does Yaakov use in the Lecture videos?
- I’m making changes to my CSS and JavaScript and also running browser-sync, why aren’t my changes showing up in the browser?
- While typing in my password during an attempt to push files to GitHub, nothing is showing up while I type. What is going on?
- Why am I seeing “Please tell me who you are” when trying to commit to git?
- What GitHub URL do I use to access my site?
- Where is the link to clone the repository on GitHub? The page looks different than what is shown in the video.
- My CSS is not loading for my web page, what is wrong?
- I am using a responsive framework, and when I add the margins to the
divelements, they flow beneath each other upon resizing the page. What am I doing wrong? - When viewing my page in tablet mode (narrower screen width), my 'nav' button does not work. What is wrong?
- My hamburger button does not show up in the mobile view. Even though it shows up, when I click on it, the drop-down menu does not appear. What is wrong?
- How do I upgrade to receive a certificate or specialization upon completion?
- Where can I download the source code and lecture notes for the class?
- In the lecture videos, Yaakov downloads and installs git version 2.6.3, do I need that exact version?
- Why are the lecture videos streaming in low quality?
- My quiz is not graded correctly! or Graded quiz shows wrong answer as correct answer!
- I am getting
XMLHttpRequest cannot load file:///somepatherror. What am I doing wrong?
A: Most users of modern operating systems are familiar with clicking on icons to start programs or to copy and delete files. A terminal (or shell) is a program that comes with your operating system but allows a user to enter textual commands to perform computing tasks, rather than interacting with icons. The terminal provides what is known as the command line interface, where commands are submitted at a command prompt.
For Microsoft Windows the terminal can be run by following these instructions:
On the keyboard, type ⊞ Win + r at the same time.
- In the Open: field type cmd followed by pressing the
enterkey. - A window with a black background, titled Command Prompt, should now be visible. In Microsoft Windows, the terminal program is also referred to as the Command Prompt.
For Mac OS X:
- On the keyboard, press
command + spaceto do a Spotlight search. - Type terminal into Spotlight search and press the
enterkey.
A: Once a terminal is open, a small, cryptic looking set of characters is typically displayed at the bottom left of the terminal window; This is called the command prompt. The look of the prompt varies between operating systems, but below are two examples similar to what one might encounter:
Example 1: A Unix/Linux style command prompt (widely varies) showing the current path as the home directory, denoted by ~.
[Bob@coursera ~]$
Example 2: A Microsoft Windows style command prompt showing the current path as \Users\Bob in the C: drive.
C:\Users\Bob>
In the examples above, Bob represents the username of the person who started the terminal program. On your system, you would likely see your username in the command prompt.
The command prompt tells the user that the terminal program is in a state such that it is ready for taking typed commands from the user. After a command is typed at the command prompt, the user must hit the Enter key to submit the command for the computer to run it.
A: ls is a command used only in Unix, Linux, and Mac OS X operating systems. If you are running Microsoft Windows you will have to use dir to list the contents of a folder.
A: Before computers, paper files were often put in folders (often to be placed in a filing cabinet). Similarly, your operating system (e.g. Microsoft Windows or Mac OS X) lets you put files (e.g. Documents, Music, Images, etc.) inside a folder. This provides a way of keeping your files organized and easier to find when needed.
But, the computer lets you take it a step further, allowing you to put folders inside of folders. Within the terminal, folder names are separated by a slash, / in Unix/Linux and Mac OS X, and \ in Microsoft Windows.
As an example, assume we have a folder named Website, and inside of that folder, another folder named Resources. Lastly, assume that inside the Resources folder there exists a file named coursera.html.
The path is a composition of these folder names used to navigate to a file resource. So, in our example, in Microsoft Windows, the path to our coursera.html would be:
C:\Website\Resources\coursera.html
And in Unix and Mac OS X
/Website/Resources/coursera.html
NOTE: Be sure to remember that the slashes slant in different directions for different operating systems.
A: When running commands that deal with paths such as ls or dir it’s important to use the proper path separator symbol. On Unix (Linux and Mac OS X) systems this would be a forward slash / and on Windows the path separator is a backslash \. So, for example:
[Bob@Coursera ~]$ ls site\
>
The \ symbol used above on a Mac OS X terminal indicates a line wrap instructing the terminal to anticipate more text to be include in the current command, but on the next line. Rather than using the \ replace this with / to print the listing of files under site:
[Bob@Coursera ~]$ ls site/
css index.html js
This same rule applies to Windows but in Windows the backslash \ should be used.
Q: I followed the instructions to setup my computer, as presented in the video, but I am still having problems. What could be wrong?
A: Keep in mind, that the directions presented in the video assume you have the permissions on your computer's operating system (e.g. Microsoft Windows or Mac OS X) that allow you to install software. This kind of privilege is often tied to what is known as an administrative account. If you are trying to perform these installations on your work computer but are unable to do so, not having the proper permissions is likely the problem. Contact your corporate help desk to see if, first, there is a problem with using your company's resources for the class during appropriate times (e.g. on your lunch break) and if not, if they would be willing to help you install the needed software.
However, even if you are able to successfully install the needed software tools (git, Sublime, NodeJS, browser-sync, etc.) other factors can affect the way those programs operate, possibly explaining some of the errors you are experiencing. The npm program, used to install browser-sync, requires that your computer can reach a specific site on the internet to download the browser-sync program for installation. If you are behind a firewall (a program that runs within your network, usually at schools or workplaces, and controls the locations you can reach on the internet), you might experience errors when npm tries to reach the needed location. Likewise, a firewall could also potentially block access to GitHub. Again, if a permissions problem has been ruled out and your workplace does not mind you using their computer and network for this class, speak to your corporation's network administrator to see if the firewall is the problem.
Lastly, though you may be running the same operating system as that shown in the video and have perfectly followed the instructions, each computer environment can have its own set of unique factors that might be responsible for the problems you are experiencing. This could be the result of a difference in the path of other installed supporting programs, a difference in the versions of installed supporting programs, or operating system updates that have been installed, to name only a few. Given the large number of students enrolled in this course, it is not possible for the instructor or the teaching assistants to provide help outside of the recommendations listed above as our time must be spent addressing questions that are within the scope of course content.
A: These shortcuts require the Emmet plugin: https://packagecontrol.io/packages/Emmet. Be sure to follow the directions provided with Emmet to ensure it is property installed and ready to use with Sublime Text.
Examples on how to use Emmet are as follows (NOTE: The => is only used to map the typed text example to the result. You do not need to type the => or the text shown after it):
Type to get
div => <div></div> // cursor right in the div text spot
div.foo => <div class="foo"></div>
div#bar => <div id="bar"></div>
div.foo#bar => <div id="bar" class="foo"></div>
A: One reason this may not work is because the file has not yet been saved with the extension of .html. Go ahead and save you file with a name of your choice, but be sure to add the .html extension on it. Another alternative is to manually tell Sublime that this is an HTML document. You can do that by selecting "Plain Text," from the menu on the bottom right of Sublime, and selecting HTML.
Once either of the above two methods have been completed, you will be able to type 'html', followed by ctrl+space on the keyboard, to generate a basic HTML template document.
####Q: How do I edit multiple lines at the same time in Sublime Text?
A: In Microsoft Windows, hold down the ctrl key on the keyboard while performing a select as you typically do (left mouse button down while moving the mouse over the text you want to select, and then releasing the left mouse button). Be sure to keep ctrl down and you can move to another spot within the text and repeat the step with the mouse to select yet another section of text.
A: Here is the list of Sublime packages that I was using when recording the lectures:
- Install this FIRST: Package Control, then install everything else using Package Control
- AngularJS
- CSS Extended Completions
- Emmet
- Git
- GitGutter
- Gutter Color
- Highlight
- HTML-CSS-JS Prettify
- SideBarEnhancements
The Sublime Text theme I am using is Monokai. It comes with Sublime Text by default.
Q: I’m making changes to my CSS and JavaScript and also running browser-sync, why aren’t my changes showing up in the browser?
A: If the following command was run:
browser-sync start --server --directory --files "*"
Then browser-sync will only reload changes made in that current path. For example, say we had the following setup under the site directory (Mac OS X):
[Bob@Coursera ~]$ ls -R site/
css index.html js
site//css:
default.css
site//js:
myscript.js
And I’m running the previous browser-sync command from site/ then any changes to the default.css file or myscript.js file will not be picked up. The only files to be picked up by browser-sync will be located directly under site/ In order for browser-sync to reload changes to the browser for additional subfolders (subdirectories) and files within those subfolders one must set the browser-sync path search to be recursive by typing:
browser-sync start --server --directory --files "**/*"
Q: While typing in my password during an attempt to push files to GitHub, nothing is showing up while I type. What is going on?
A: Unlike most experiences we have while typing in a password, programs that run in the terminal behave a little differently. You are likely familiar with seeing asterisks printed in place of the letters you type for your password, be it while logging into your bank’s website or even your Coursera account. On the terminal, however, while you are typing your password, you will not see any characters show up on the screen. Even though you cannot see anything printed on the screen while typing it, type your entire password and hit the Enter key when done.
A: If upon attempting to commit to your git repository you receive the following error message:
[Bob@Coursera ~]$ git commit -m "my first page"
*** Please tell me who you are.
At the command prompt, type the following commands
git config --global user.email "[email protected]"
git config --global user.name "Your Name"
to set your account's default identity.
NOTE: Omit --global to set the identity only for this repository.
Before your first commit, you need to let git know your name and email address. This information will be tied to all of your future commits.
Use the commands that the error message suggests to set this up one time. For example:
[Bob@Coursera ~]$ git config --global user.name "Bob Sponge"
[Bob@Coursera ~]$ git config --global user.email "[email protected]"
A: Before you can view your site on GitHub, your code (HTML, CSS, and JS files) as well as any supporting assets (images) need to be committed to the gh-pages branch in GitHub. Once all resources are checked in, and assuming there are no errors on your page, you can visit your site by accessing a URL formatted as such:
http://yourgihubid.github.io/repository-name/module2-solution.
Be sure to replace 'yourgithubid' with your unique GitHub ID, and the repository-name with the one you chose to use for the project. Similarly, module2-solution needs to be replaced with the folder in which your solution has been placed.
NOTE: If you commit to the master branch, your website will not be displayed and will get a "404 Page Not Found" error instead.
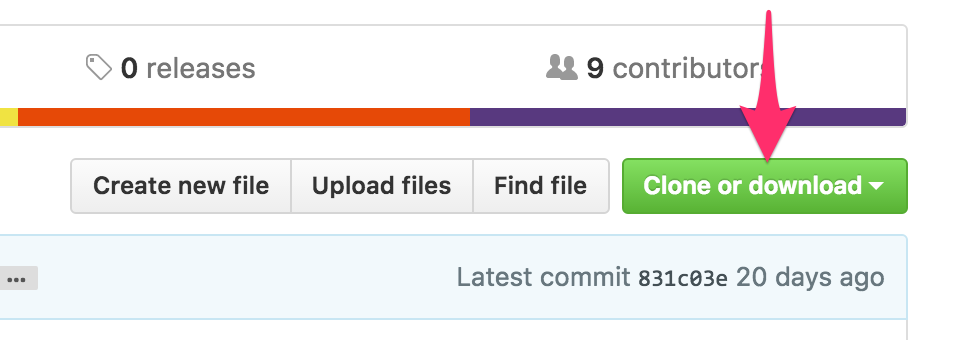
Q: Where is the link to clone the repository on GitHub? The page looks different than what is shown in the video.
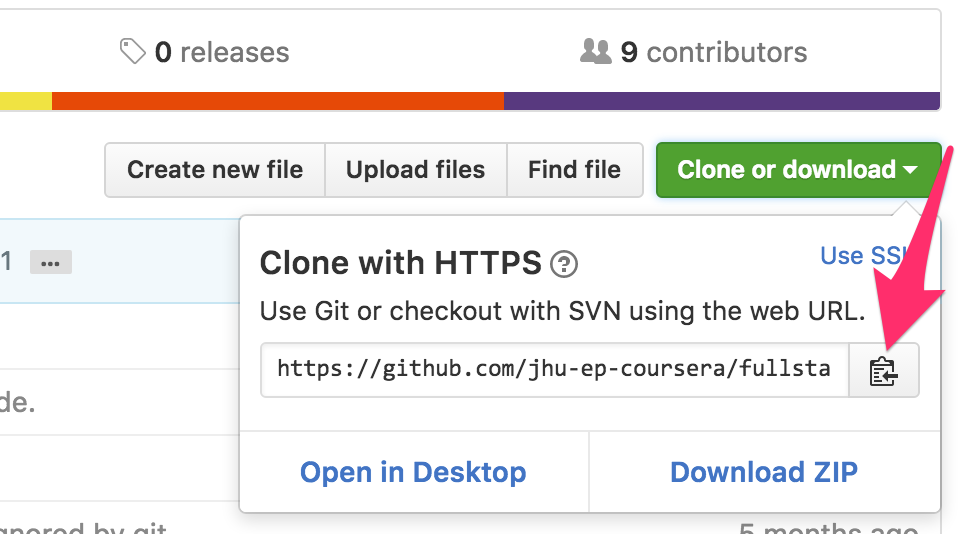
A: Yes, GitHub has slightly changed their user interface since the video was recorded. Here is where you find that link now:

Click that green button and you'll have a choice to either download all of the code as a zip file or copy the link for cloning with git:

A: Be sure you have uploaded your .css files to your GitHub gh-pages branch and have placed them in the proper location. The following example line in an HTML file will tell the browser where it can find the styles.css file. In this case, it is saying that the styles.css file exists in the stylesheets folder.
<link rel="stylesheet" type="text/css" href="stylesheets/styles.css">
So, in the location of your HTML files you must also have a stylesheets folder, and, inside of it, a styles.css file, in order for your browser to successfully load it.
Q: I am using a responsive framework, but when I add the margins to the div elements, they flow beneath each other upon resizing the page. What am I doing wrong?
A: One way to take care of this problem is to ensure the margins do not fight with the width. To do this, create a dedicated div to hold the other div elements that make up your sections. That is, be sure this dedicated div is not one of the the same div elements used for your sections. Essentially, this dedicated div will be responsible for controlling responsiveness while containing the divs for the sections within it.
Below is an example of some code, organized as explained above:
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="section">
<h2 class="chicken">Chicken</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam, molestias, cumque! Odio illum quisquam sint porro exercitationem natus in consectetur blanditiis sunt, dolor aliquam magnam necessitatibus nobis mollitia quo obcaecati!</p>
</div>
</div>
</div>
Notice how the <div class="section">...</div> are wrapped within the <div class="col-lg-4 col-md-6">, to which reactive columns and widths are applied.
At this point, be sure your CSS styles are applied to the correct divs to be sure you are styling the sections properly.
Q: When viewing my page in tablet mode (narrower screen width), my 'nav' button does not work. What is wrong?
A: Be sure that you have included two necessary files in your HTML file BEFORE the inclusion of the Bootstrap JavaScript file. The two files needed are jquery.js and jquery-ui.js, and Bootstrap depends upon functions defined inside of them, for it to work properly.
Q: My hamburger button does not show up in the mobile view. Even though it shows up, when I click on it, the drop-down menu does not appear. What is wrong?
A: There are a couple reasons for this.
First, make sure that you have included jQuery.js and bootstrap.js (or bootstrap.min.js) in your HTML file, in order. Also, make sure you actually have these two JavaScript files in your js directory and they are referenced correctly.
Second, jQuery 3.0+ is known as buggy when used with the bootstrap version we use in the lectures. You are advised to use the same jQuery version as that is used in the class (jquery-1.11.3.min.js or jquery-2.1.4.min.js). You can get a copy from any of the latter example code folders in the course repo. For example,
https://github.com/jhu-ep-coursera/fullstack-course4/tree/master/examples/Lecture29/after/js
Lastly, you have to use the navbar-toggle class right! This includes setting up data-toggle and data-target correctly. Refer to the related lectures for more info.
A: In the menu on left-hand side of the course's Coursera page, HTML, CSS, and Javascript for Web Developers select "Course Info". At the top right portion of the "Course Info" page, click the "Upgrade" button. This will give the option to purchase the specialization track or this course's certificate track.
A: All course content can be retrieved from the course's git repository. Run the following command at the command line:
git clone https://github.com/jhu-ep-coursera/fullstack-course4.git
Q: In the lecture videos, Yaakov downloads and installs git version 2.6.3, do I need that exact version?
A: We recommend any version of git equal to or greater than that which Yaakov uses.
So, git version 2.6.4 is fine (as well as anything newer).
A: All course videos were recorded in HD (high definition) quality.
If you are experiencing poor video quality it is likely due to the limitations in speed of your internet provider or a slow network due to congestion. Often, servers that host video content, like Coursera, will reduce the quality of the stream if a limited speed is detected. This is to ensure that the video can still be watched while not making the viewer wait for large amounts of data to load on a slower connection.
You can try manually adjusting the quality yourself by clicking on the gear icon attached to the control panel of the video. Further, videos can be downloaded and watched later, so you do not have to wait for a stream.
A: Since at this point all the quizzes in the course have been taken by thousands of students, it's unlikely that there is actually something wrong with the quiz in question. It's much more likely that you either didn't answer the questions correctly. EVEN MORE likely is that you misunderstood the way Coursera presents correct answers to you. This happens all the the time and is due to the confusing way Coursera marks answers as correct or incorrect.
For example, if there is a multiple choice question, Coursera will mark an unchecked answer CORRECT RESPONSE if that answer was NOT supposed to be chosen:
 Note how Coursera marked the first answer, which was NOT selected by the student. It was marked CORRECT RESPONSE. What it means to communicate is that your LACK OF RESPONSE was correct on that answer.
Note how Coursera marked the first answer, which was NOT selected by the student. It was marked CORRECT RESPONSE. What it means to communicate is that your LACK OF RESPONSE was correct on that answer.
On the other hand, if you don't select an answer that's supposed to be selected, it will mark it as INCORRECT RESPONSE, i.e., your LACK OF RESPONSE on that answer was incorrect. For example:

Lastly, if you still think that's something is wrong with the quiz or you don't understand why it's failing you, please try to take a screenshot of the your GRADED quiz and post it to the corresponding Week forum, asking your fellow students for help.
A: XMLHttpRequest signifies an Ajax request that your code is attempting to make through the browser. Most, if not all, browsers do not support Ajax requests made through the file protocol, which is what file:///somepath specifies. Instead, the browser expects an HTTP protocol, which looks like http://somepath.
In order for your Ajax request to work you need to serve your web site to the browser through a server. You can deploy it on GitHub as explained in Module 1 to solve the issue. However, the easiest way of having a server while your are developing is to get a local one on your machine. This is why we are pretty much always using Browser Sync.
Browser Sync, among other things, provides a local server option. So, simply navigate to the root directory of your web site on your machine (either through terminal program on Mac/Linux or through CMD program on Windows) and execute the following command:
browser-sync start --server --directory --files "**/*"
Of course, this assumes you installed browser-sync as was instructed in Module 1.