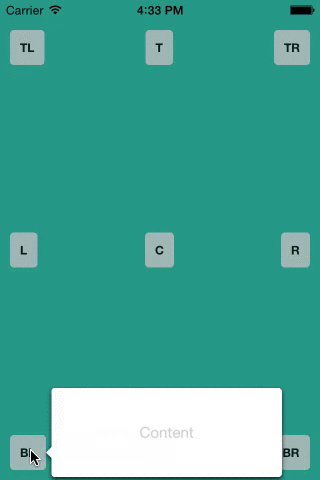
A <Popover> component for react-native. This is still very much a work
in progress and only handles the simplest of cases, ideas and
contributions are very welcome.
npm i --save react-native-popover'use strict';
var React = require('react-native');
var Popover = require('react-native-popover');
var {
AppRegistry,
StyleSheet,
Text,
TouchableHighlight,
View,
} = React;
var PopoverExample = React.createClass({
getInitialState() {
return {
isVisible: false,
buttonRect: {},
};
},
showPopover() {
this.refs.button.measure((ox, oy, width, height, px, py) => {
this.setState({
isVisible: true,
buttonRect: {x: px, y: py, width: width, height: height}
});
});
},
closePopover() {
this.setState({isVisible: false});
},
render() {
return (
<View style={styles.container}>
<TouchableHighlight ref='button' style={styles.button} onPress={this.showPopover}>
<Text style={styles.buttonText}>Press me</Text>
</TouchableHighlight>
<Popover
isVisible={this.state.isVisible}
fromRect={this.state.buttonRect}
onClose={this.closePopover}>
<Text>I'm the content of this popover!</Text>
</Popover>
</View>
);
}
});
var styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: 'rgb(43, 186, 180)',
},
button: {
borderRadius: 4,
padding: 10,
marginLeft: 10,
marginRight: 10,
backgroundColor: '#ccc',
borderColor: '#333',
borderWidth: 1,
},
buttonText: {
}
});
AppRegistry.registerComponent('PopoverExample', () => PopoverExample);React Native doesn't support directly setting a zIndex on a view. What is recommended instead is to rearrange your view hierarchy and put the popover last at the root of your app. See facebook/react-native#131
However, as an alternative, I recommend you use @brentvatne's react-native-overlay library to wrap <Popover /> and bring it to the front no matter where it sits in the render tree.
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| isVisible | bool | Yes | false | Show/Hide the popover |
| fromRect | rect | No | {} | Rectangle at which to anchor the popover |
| displayArea | rect | Yes | screen rect | Area where the popover is allowed to be displayed |
| placement | string | Yes | 'auto' | How to position the popover - top | bottom | left | right | auto. When 'auto' is specified, it will determine the ideal placement so that the popover is fully visible within displayArea. |
| onClose | function | Yes | Callback to be fired when the user taps the popover | |
| customShowHandler | function | Yes | Custom show animation handler - uses a react-tween-state wrapper API in order to show the modal. See default show handler. | |
| customHideHandler | function | Yes | Custom hide animation handler - uses a react-tween-state wrapper API in order to hide the modal. See default hide handler. |
rect is an object with the following properties: {x: number, y: number, width: number, height: number}
The code supporting animations was inspired and adapted from @brentvatne's Transition.js mixin.
MIT Licensed