For fast HubSpot CMS Hub development right inside your editor.
The new HubSpot panel in the activity bar provides developers with quick views and commands to manage their connected accounts with HubSpot, extending some of the functionality of the HubSpot command line interface into the editor directly. Additionally, the extension performs features such as language support, syntax highlighting for the HubL templating language, as well as autocomplete for common HubL tags, filters, and functions.
To read more about this extension and its features, please see the documentation at the HubSpot Developer Docs. If you're new to CMS Hub, check out how to get started with local development.
We provide developers with the ability to opt in or out of particular functionality within the extension. You can find those settings by going to Settings > Extensions > HubSpot.
This extension introduces new file languages: HTML + HUBL and CSS + HUBL. In order to use the full set of features from the extension, VS Code needs to be aware of these languages and how they are associated with various file types. For one-off files, you can simply change the Language Mode in the lower right hand status bar of the editor. However, we recommend adjusting your file associations under your User or Workspace preferences so HubL syntax highlighting will automatically be applied to all of your projects:
- In VSCode, press
CMD + SHIFT + Pto open the command prompt - Search for and select the command
Preferences: Open User Settings - Choose either the "User" or "Workspace" tab to apply these settings
- In "Search settings" look up
files.associations - Select "Add Item" and add these file associations:
*.html: html-hubland*.css: css-hubl - For more information about how VSCode settings work, please read the official VS Code documentation.
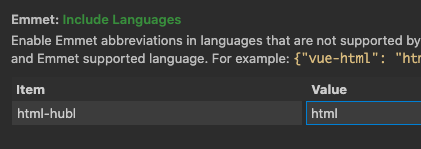
To enable Emmet on your html-hubl files, you can map html-hubl to html in your settings under "Emmet: Include Languages"
If you are would like to get IntelliSense suggestions when in snippet placeholders, you will need to add the following to your user settings:
"editor.suggest.snippetsPreventQuickSuggestions": false
For parameter suggestions, the following should also be added:
"editor.parameterHints": true
HubSpot for VS Code collects user data in order to improve the extension’s experience. You can review HubSpot’s privacy policy here. Additionally, you may opt out of data collection by changing the setting for global telemetry in VS Code. To read more about VS Code and telemetry, including disabling telemetry reporting, please read the official VS Code documentation.
Often times, new versions of our extension will be available to you via a pre-release before official releases are made. You can opt into these pre-releases via the VS Code extension panel. These pre-releases may include beta features that we are currently in development on.
This extension is open source and we welcome contributions as well as issues for feature requests and bug reports. For more information about contributing, see the contributing docs to get started.