Convelyze is a powerful web application that visualizes your ChatGPT usage, providing comprehensive analytics and insights into your conversations.
- 📊 Comprehensive Analytics: Track conversations, messages, GPT usage, model usage, and more.
- 🧩 Monthly Model Breakdowns & Cost Estimation: View ChatGPT token usage with monthly model breakdowns, estimated costs, and compare API pricing.
- 🔒 Privacy First: All data is processed client-side for maximum security. Your conversations stay private.
- 🖥️ Open Source: The project is open source, allowing for community contributions and transparency.
- 🌓 Light & Dark Mode: Seamlessly switch between light and dark themes for comfortable viewing in any environment.
- 📈 Interactive Visualizations: Includes activity calendars, usage timelines, and various charts for in-depth analysis.
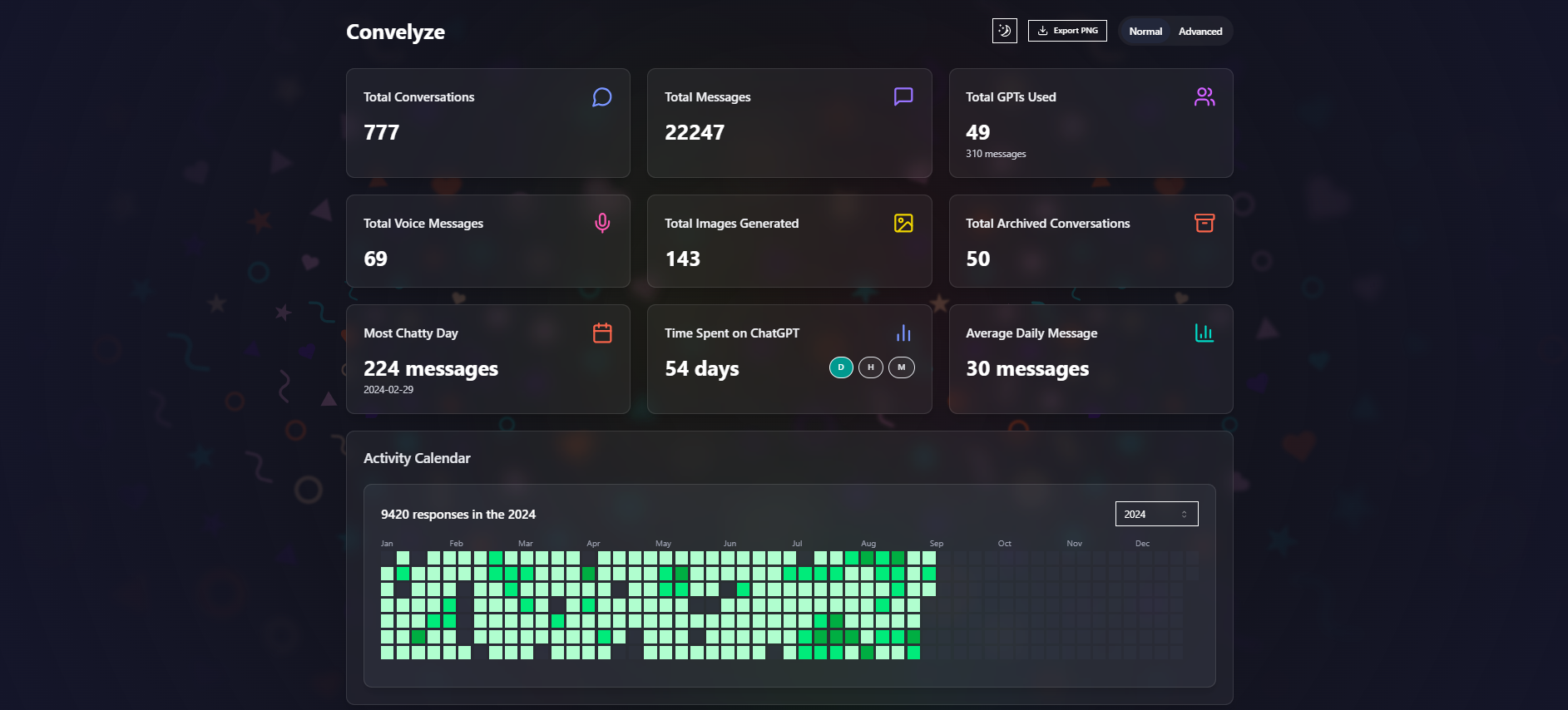
- 💬 Total Conversations and Messages
- 🤖 Total GPTs Used and GPT Messages
- 🗣️ Total Voice Messages
- 🖼️ Total Images Generated
- 🗄️ Total Archived Conversations
- 📅 Most Chatty Day
- ⏱️ Time Spent on ChatGPT
- 📊 Average Daily Message Count
- 📆 Activity Calendar
- 👥 Role-Based Message Count (Overall, GPTs, Voice)
- 🕰️ Shift-Wise Message Count
- 🧠 Model-Wise Message Count
- 📈 Usage Timeline
- 🔄 Default Model Slug Count
- ✅ AI Message Status
- 🔧 Model Adjustments Count
- 📎 User Attachment Mime Type Count
- 🛠️ Tool Usage Statistics:
- 💾 Memory Usage
- 🐍 Code Interpreter Usage
- 🌐 Browser Tool Usage
- 🌍 Network Location Data
- 🛑 Interrupted Response Count
-
Export Your ChatGPT Data:
- Go to chatgpt.com
- Open Profile -> Settings -> Data controls
- Click on 'Export data'
-
Receive Export Email:
- Wait for an email from OpenAI with your data export
- This may arrive within minutes or take up to a few weeks
-
Upload and Analyze:
- Extract the zip file from the email
- Upload the
conversations.jsonfile to the Convelyze dashboard - View your personalized ChatGPT usage analysis
- Frontend: React.js with Next.js framework
- Styling: Tailwind CSS for responsive design
- Data Visualization: Recharts library
- File Handling: react-dropzone for file uploads
- UI Components:
- Custom components (MetricCard, GlassCard, etc.)
- shadcn/ui library components
- Icons: Lucide React icons
- Export Functionality: html2canvas for exporting dashboard as an image
- Animations: react-confetti for celebratory effects
To run Convelyze locally, follow these steps:
-
Clone the Repository:
git clone https://github.com/meetpateltech/convelyze.git cd convelyze -
Install Dependencies: Convelyze uses Bun as the package manager. If you don't have Bun installed, you can install it here.
bun install
-
Run the Application: To start the local development server, run:
bun run dev
-
Open the Application: Once the server is running, open your browser and go to
http://localhost:3000to see the application.
Convelyze is open source, and contributions are welcome! If you would like to contribute, follow these steps:
-
Fork the Repository: Create a copy of the repository under your own GitHub account.
-
Create a Branch: Make a new branch for your feature or bug fix.
git checkout -b my-new-feature
-
Commit Your Changes: After making your changes, commit them with a descriptive message.
git commit -m "Add new feature" -
Push to Your Branch: Push your branch to GitHub.
git push origin my-new-feature
-
Submit a Pull Request: Open a pull request and describe your changes.
-
Code Review: The maintainers will review your changes, provide feedback, and hopefully merge your changes into the main branch.
If you encounter any problems while using Convelyze, feel free to:
- Create an Issue: Open an issue on the GitHub repository.
- Describe the Problem: Clearly explain the issue, including steps to reproduce if applicable.
- Submit the Issue: The maintainers will review and address it as soon as possible.