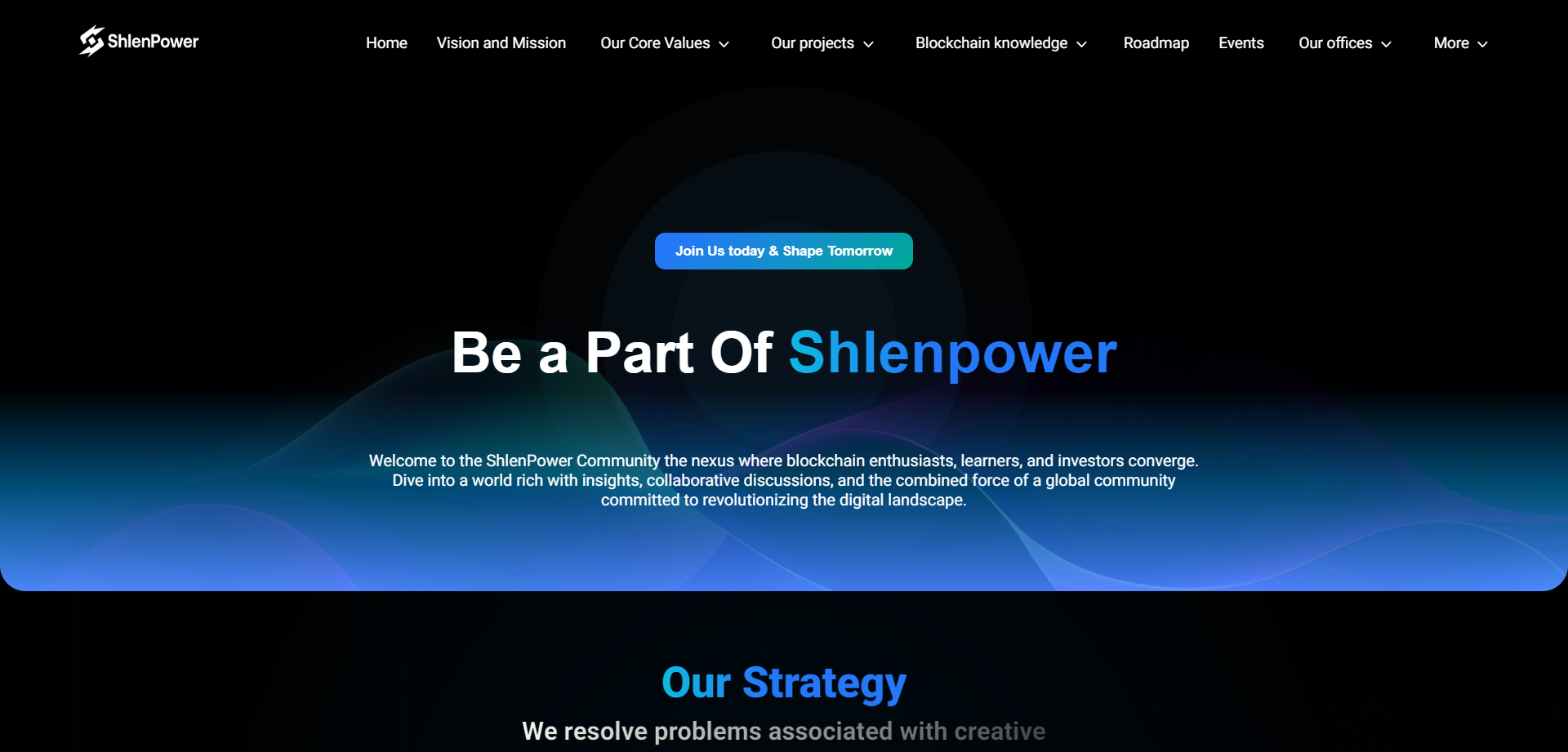
Developed a responsive and high-performance web application using Next.js, demonstrating its advanced features and capabilities. Implemented a clean, modern user interface with efficient navigation and dynamic content loading. Gained proficiency in JavaScript, CSS, and server-side rendering, enhancing the application's speed and SEO performance.
This is a Next.js project bootstrapped with create-next-app.
Live Version: https://www.shlenpower.com/
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.js. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.