Plano de estudos com cursos, artigos e vídeos com o conteúdo do módulo criando suas primeiras páginas web.
Conteúdo adicional
- https://scrimba.com/learn/design
- https://www.freecodecamp.org/
- https://rockcontent.com/br/blog/web-design-responsivo/
- https://kinsta.com/pt/blog/design-responsivo-web/
Desafio do módulo Criando suas primeiras páginas web do Movimento Codar 2021. Pratique HTML, CSS e Javascript criando uma página web de e-commerce!
- Instale o Git.
- Faça um fork desse projeto clicando no botão
Forkno canto superior direito da página, conforme a imagem abaixo.
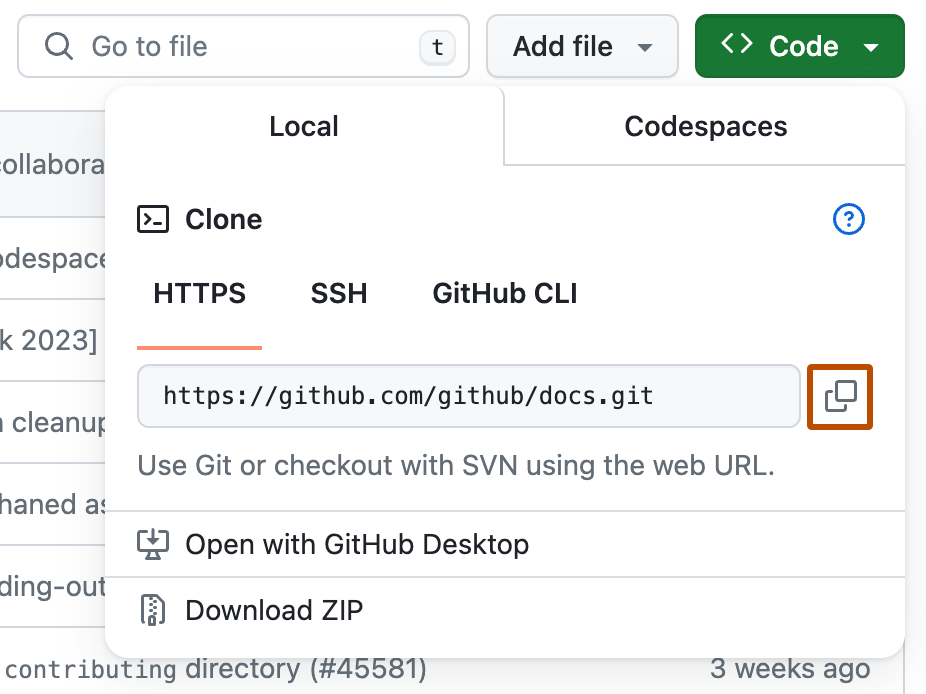
- Acesse o fork que você criou e faça o clone para a sua máquina. Clique primeiro no botão
Codee depois copie a URL.
-
Realize o clone com o comando
git clone+ a URL copiada. -
Abra o projeto na sua IDE ou editor de texto preferido. Se não tiver um recomendamos o Visual Studio Code.
Seu desafio é utilizar seus conhecimentos de HTML, CSS e Javascript para recriar uma página simplificada de um e-commerce conforme a imagem abaixo:
As funcionalidades esperadas são:
- Um cabeçalho com o nome do e-commerce à esquerda. Na direita um link simulando um usuário logado.
- Uma área com a lista de produtos. Cada produto deve ser um "card" com a foto, o nome, o preço, um campo de quantidade e um botão para adicionar ao carrinho. A pasta
imagenstem algumas fotos de produtos que podem ser utilizadas para o exemplo. - Um campo de texto acima dos produtos para uma pesquisa por nome.
- À direita uma área representando o carrinho. Ele deve exibir os produtos adicionados, um botão para remover o produto, o valor e quantidade total do carrinho e um botão para finalizar a compra. Ao clicar em finalizar apenas limpe o carrinho.
- Um rodapé com uma mensagem à sua escolha.
Fique à vontade para customizar cores, fontes, textos e outros elementos visuais.
Crie os arquivos e faça a organização do projeto conforme achar necessário.
Faça a implementação necessária para que ao digitar o nome do produto no campo de busca, apenas os produtos correspondentes sejam exibidos.
Ao terminar crie um Pull Request com a sua solução.
Para isso clique em Contribute e Open Pull Request. Depois basta confirmar a operação.
Disponibilize o seu projeto através do GitHub Pages.