🦾 Set of methods/extensions for flutter that makes using framework in a much easier and clean way also adds additional functionality.
- Go to
pubspec.yaml - add a ns_utils and replace
[version]with the latest version:
dependencies:
flutter:
sdk: flutter
ns_utils: ^[version]- click the packages get button or flutter pub get
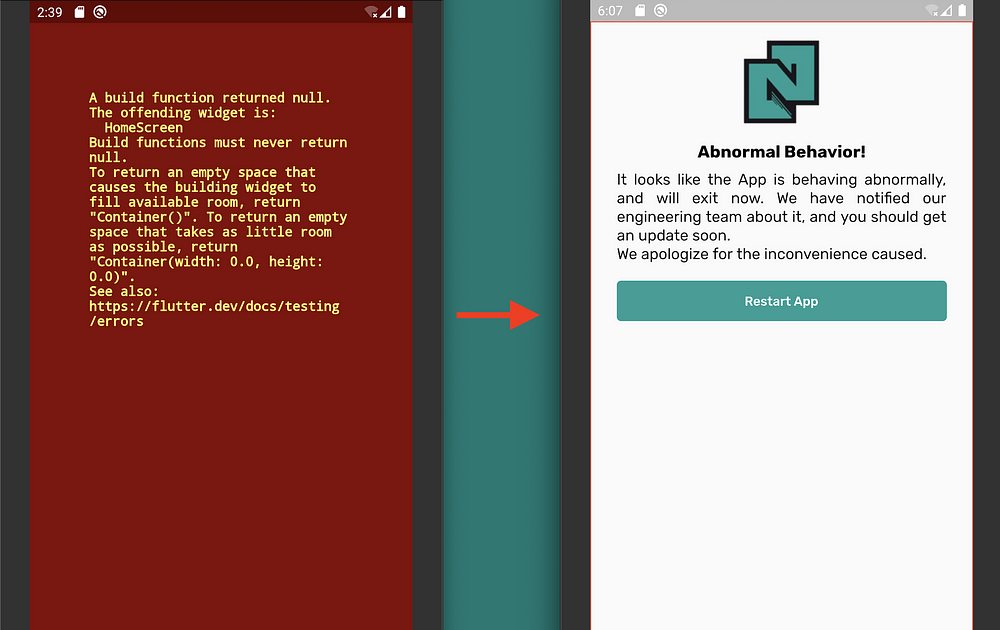
import 'package:ns_utils/src.dart';⚫ CustomErrorWidget custom error widget 🦾
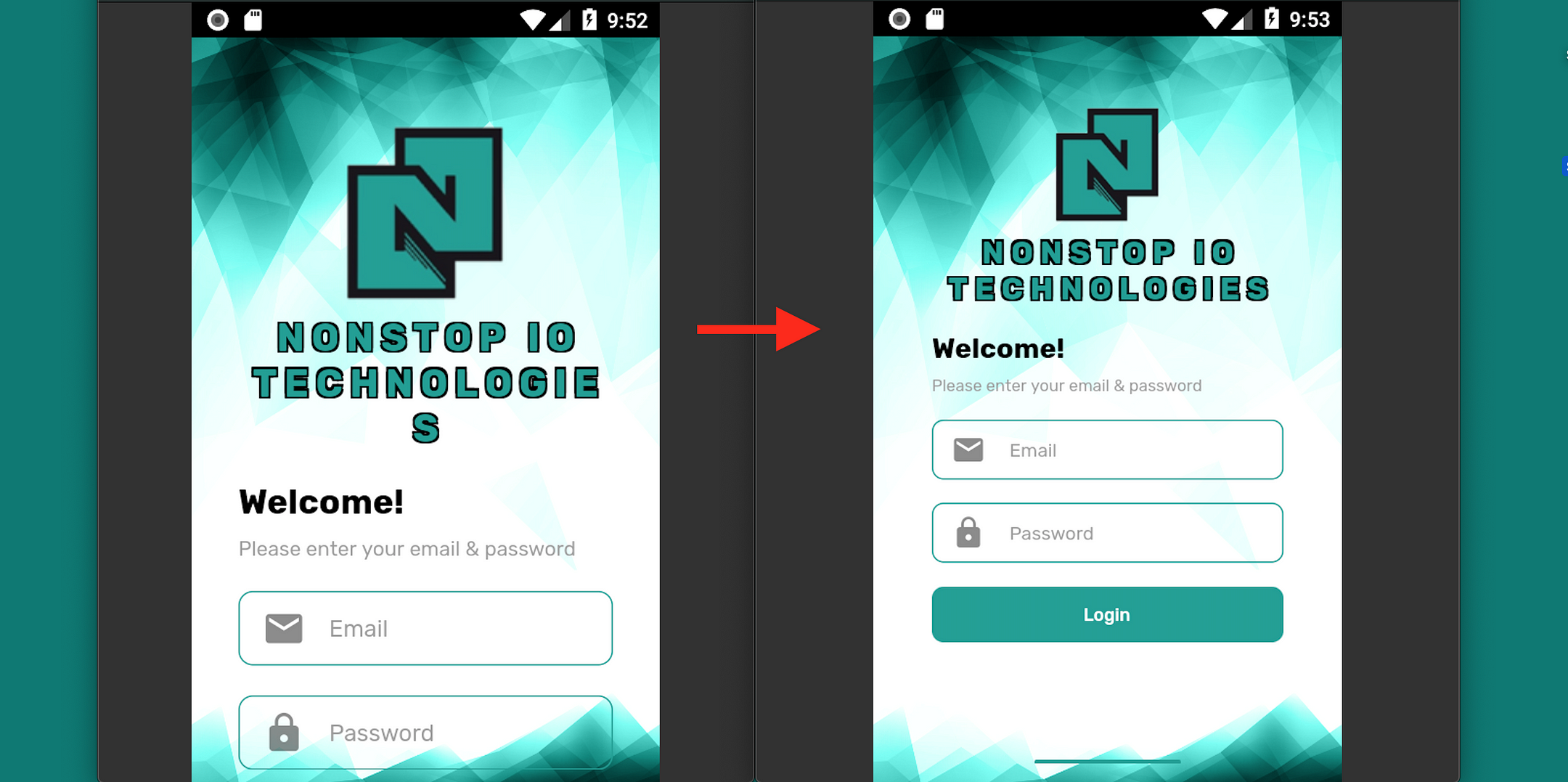
⚫ Sizes responsive app 🦾
⚫ BuildContext extensions 🦾
⚫ DateTime extensions 🦾
⚫ Map extensions 🦾
⚫ String extensions 🦾
⚫ double extensions 🦾
⚫ int extensions 🦾
⚫ List extensions 🦾
⚫ conversion methods 🦾
⚫ Widget extensions 🦾
⚫ Function extensions 🦾
⚫ Spacers spacers widgets 🦾
Read Flutter -: KILL THE RED SCREEN OF DEATH for detailed explanation.
Read Responsive App in Flutter for detailed explanation.
Are you still typing MediaQuery.of(context).size... or Navigator.of(this).push.. ? Let's change that 🤩
❌ Navigator.of(context).push(MaterialPageRoute(
builder: (_) => FlutterScreen(),
));
✅ context.push(FlutterScreen());✅ context.replace(FlutterScreen());
✅ context.makeFirst(FlutterScreen());
✅ context.pushAfterFirst(FlutterScreen());
✅ context.pop(FlutterScreen());
✅ context.popToFirst(FlutterScreen());
✅ context.maybePop(FlutterScreen());❌ MediaQuery.of(context).size.width;
✅ context.mq.sizeX.width;
✅ context.mq.sizeX.height;FocusNode focusNode=FocusNode();
❌ FocusScope.of(context).requestFocus(focusNode);
✅ context.setFocus(focusNode:focusNode);If value is NULL returns [Null] Else returns the difference between current date and the object in days excluding the the time values
Returns an ISO-8601 full-precision extended format representation.
return true if the date is today
return true if the date is Yesterday
return true if the date is Tomorrow
return next day
return previous day
Reads a [key] value from [Map]. If value is NULL or not same type return default value [defaultValue]
test('getBool', () {
Map data = {
'key': true,
};
expect(data.getBool('key'), true);
data = {
'key1': true,
};
expect(data.getBool('key'), false);
});Map to JSON using[json.encode]
test('toJson', () {
Map data = {
'key': {"id": 1},
};
expect(data.toJson(), '{"key":{"id":1}}');
});Convert map to a String withIndent to increase readability. Thank me later 🕴️
Map data = {
"_id": "5f294631410e4b3d1ae472c8",
"index": 0,
"guid": "e79b7dc5-9db2-40fb-acc4-2063aaf4fdcf",
"isActive": false,
"balance": "3,017.80",
"picture": "http://placehold.it/32x32",
"age": 32,
"eyeColor": "brown",
"name": {"first": "Richmond", "last": "Griffith"},
"company": "ACCUFARM",
"email": "[email protected]",
"phone": "+1 (985) 469-2418",
"address": "181 Tilden Avenue, Hamilton, Idaho, 2062",
"about":
"Fugiat consectetur exercitation ex eiusmod officia ex exercitation et est enim cillum consectetur deserunt fugiat. Ex aliqua cupidatat consectetur reprehenderit. Voluptate nisi ipsum magna aliqua deserunt consectetur dolor occaecat fugiat labore. Sit Lorem elit duis deserunt ipsum adipisicing amet. Ullamco esse commodo et laborum minim. Sunt et exercitation veniam magna aute.",
"registered": "Thursday, November 2, 2017 10:07 PM",
"latitude": "-36.620306",
"longitude": "128.527698",
"tags": ["do", "dolore", "sint", "anim", "reprehenderit"],
"range": [0, 1, 2, 3, 4, 5, 6, 7, 8, 9],
"friends": [
{"id": 0, "name": "Goodman Bennett"},
{"id": 1, "name": "Justice Hunter"},
{"id": 2, "name": "Webb Blevins"}
],
"greeting": "Hello, Richmond! You have 9 unread messages.",
"favoriteFruit": "banana"
};
nsuLogs('Not Pretty\n');
nsuLogs('$data');
nsuLogs('\n\nPretty🌼');
nsuLogs(data.toPretty());Map to JSON using[json.encode]
test('toJson', () {
expect([12, 12].toJson(), '[12,12]');
expect([].toJson(), '[]');
expect(['123', '1234'].toJson(), '["123","1234"]');
});JSON String to Map using[json.decode]
test('toMap', () {
expect(''.toMap(), {});
expect('{"id":1}'.toMap(), {"id": 1});
expect('{"id":"123"}'.toMap(), {"id": "123"});
});JSON String to List using[json.decode]
test('toList', () {
expect(''.toList(), []);
expect('[1,2,3]'.toList(), [1, 2, 3]);
expect('["1","2"]'.toList(), ["1", "2"]);
});Return a bool if the string is null or empty
test('isEmptyOrNull', () {
expect(''.isEmptyOrNull, true);
expect('Ajay'.isEmptyOrNull, false);
String value;
expect(value.isEmptyOrNull, true);
});Returns true if s is neither null, empty nor is solely made of whitespace characters.
test('isNotBlank', () {
expect(''.isNotBlank, false);
expect('Ajay'.isNotBlank, true);
});Parses the string as an int/double or 0.
test('toINT', () {
expect('12121'.toINT, 12121);
expect('12.121'.toINT, 12);
expect('12.1.21'.toINT, 0);
});
test('toDOUBLE', () {
expect('12121'.toDOUBLE, 12121);
expect('12.121'.toDOUBLE, 12.121);
expect('12.1.21'.toDOUBLE, 0);
});Convert this string into boolean.
Returns true if this string is any of these
values: "true", "yes", "1",
or if the string is a number and greater than 0, false
if less than 1. This is also case insensitive.
test('asBool', () {
expect('true'.asBool, true);
expect('True'.asBool, true);
expect('false'.asBool, false);
expect('False'.asBool, false);
expect('yes'.asBool, true);
expect('YES'.asBool, true);
expect('no'.asBool, false);
expect('NO'.asBool, false);
// string numbers
expect('232'.asBool, true);
expect('1'.asBool, true);
expect('0'.asBool, false);
expect('-1'.asBool, false);
});Parse string to [DateTime] or [Null]
test("toDateTime", () {
expect('2020-08-01'.toDateTime(), DateTime(2020, 08, 01));
String value = DateTime(2020, 08, 01).toIso8601String();
expect(value.toDateTime(), DateTime(2020, 08, 01));
});Convert this integer into boolean.
Returns true if this integer is greater than 0.
test('asBool', () {
expect(1.asBool, true);
expect(0.asBool, false);
expect(9382.asBool, true);
expect((-2272).asBool, false);
});Returns tenth of the number
Returns fourth of the number
Returns third of the number
Returns half of the number
Returns doubled of the number
Returns tripled of the number
So now you can just add tootips and added gestures to our Widgets without the crazy water-fall effect. awesome!
That's just the tip of the iceberg, expect to see very cool stuff soon.
❌ Tooltip(
message: 'NS Utils Text',
child: GestureDetector(
onLongPress: () => print('onLongPress'),
onTap: () => print('onTap'),
child: Container(
height: 100,
width: 100,
child: Text('NS Utils are Awesome'),),
),
),
✅ Container(height: 100, width: 100,child: Text('NS Utils are Awesome'),)
.withTooltip('NS Utils Text')
.onLongPress(() => print('onLongPress'))
.onTap(() => print('onTap')),❌ SizedBox(
height: 10,
width: 10,
)
OR
❌ Container(
height: 10,
width: 10,
)
✅ C10()
There are couple of ways in which you can contribute.
- Propose any feature, enhancement
- Report a bug
- Fix a bug
- Participate in a discussion and help in decision making
- Write and improve some documentation. Documentation is super critical and its importance cannot be overstated!
- Send in a Pull Request :-)