npm install --save react-native-network-checker
React Native Network Checker uses @react-native-community/netinfo as a main dependency.
This packages uses @react-native-community/netinfo as a dependency.
- Install
@react-native-community/netinfoand follow the instructions to install and link react-native-netinfo.
That's it. you're ready to go.
import React from 'react';
import {
StyleSheet,
View,
Text,
} from 'react-native';
import NetworkChecker from 'react-native-network-checker';
const App = () => {
return (
<NetworkChecker
position="bottom"
duration={2000} // In milliseconds
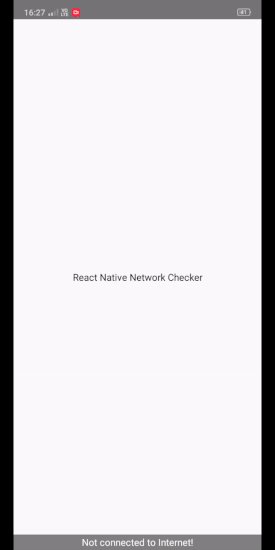
notConnectedMessage="Not connected to Internet!"
notConnectedTextColor="white"
notConnectedBackgroundColor="grey"
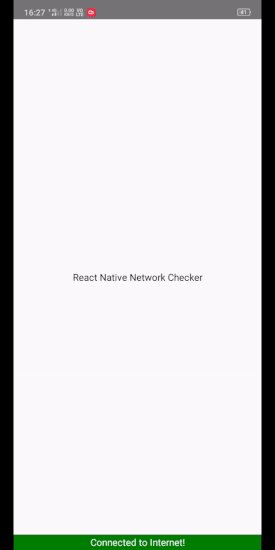
connectedMessage="Connected to Internet!"
connectedTextColor="white"
connectedBackgroundColor="green"
>
<View style={styles.screen}>
<Text>React Native Network Checker</Text>
</View>
</NetworkChecker>
);
};
const styles = StyleSheet.create({
screen: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});
export default App;| Prop | Type | Description | Default |
|---|---|---|---|
| position | string |
top or bottom, Component to display |
bottom |
| duration | number |
Milliseconds to display connected to Internet text | 5000 |
| style | object |
Style object | {} |
| connectedMessage | string |
Message to show when connected to internet | Back Online |
| connectedTextColor | string |
Color of text when connected to internet | white |
| connectedBackgroundColor | string |
Backgroundcolor of container when connected to internet | green |
| notConnectedMessage | string |
Message to show when not connected to internet | No Connection |
| notConnectedTextColor | string |
Color of text when not connected to internet | white |
| notConnectedBackgroundColor | string |
Backgroundcolor of container when not connected to internet | grey |
- @prabu01 Author.
Contribution are welcome!. Please see the contributing guide
Feel free to Contact me or Create an issue
Released under the Mit License