nebula.gl | Website
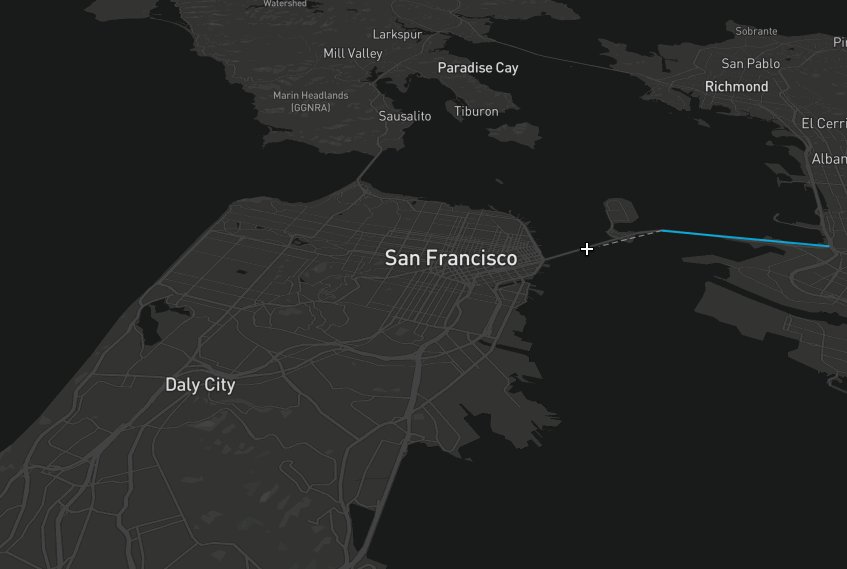
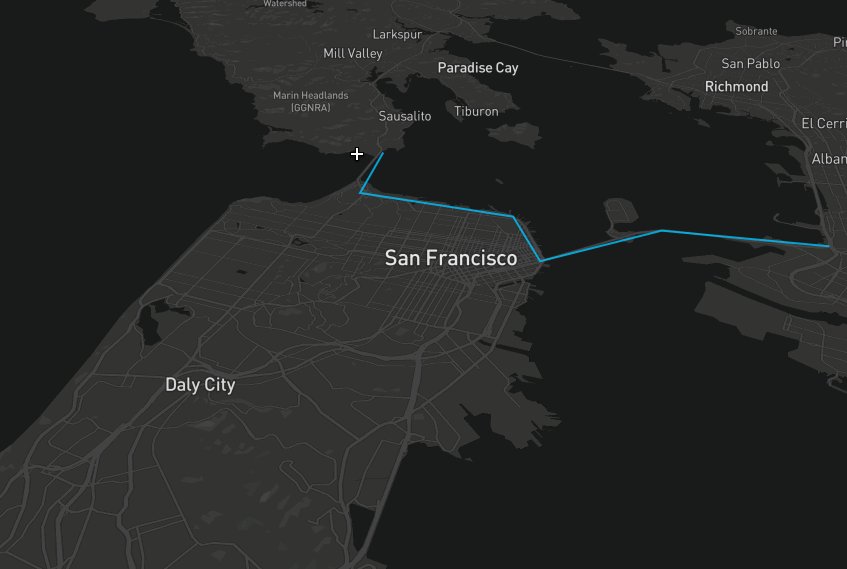
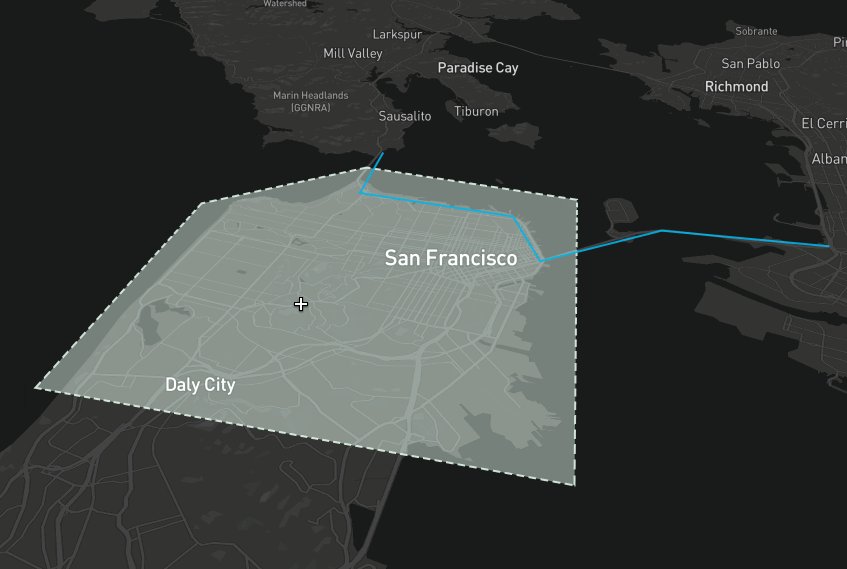
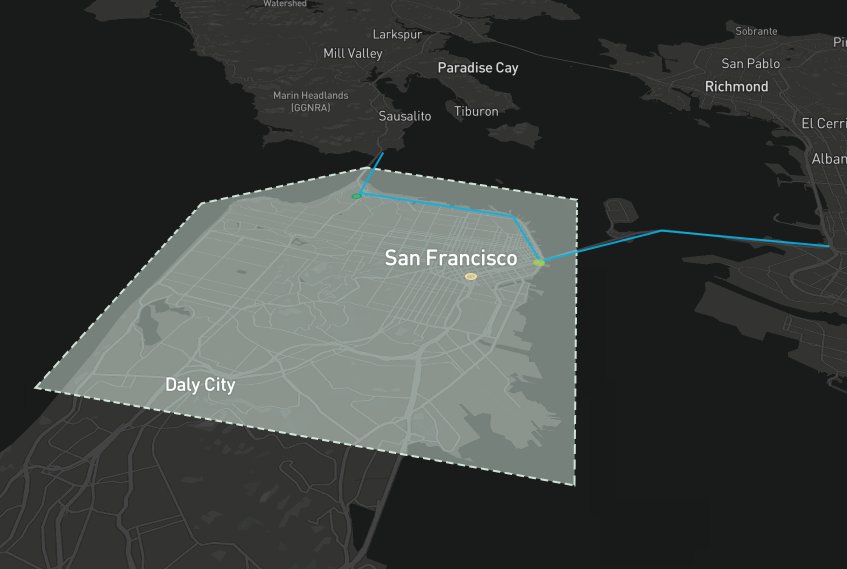
nebula.gl provides editable and interactive map overlay layers, built using the power of deck.gl.
git clone [email protected]:uber/nebula.gl.gitcd nebula.glyarncd examples/advancedyarnexport MapboxAccessToken='<Add your key>'yarn start-local- You can now view and edit geometry.
yarn add nebula.gl
nebula.gl will automatically install a compatible version of deck.gl.
EditableGeoJsonLayer is implemented as a deck.gl layer. It provides the ability to view and edit multiple types of geometry formatted as GeoJSON (an open standard format for geometry) including polygons, lines, and points.
import DeckGL from 'deck.gl';
import { EditableGeoJsonLayer, DrawPolygonMode } from 'nebula.gl';
const myFeatureCollection = {
type: 'FeatureCollection',
features: [
/* insert features here */
]
};
const selectedFeatureIndexes = [];
class App extends React.Component {
state = {
data: myFeatureCollection
};
render() {
const layer = new EditableGeoJsonLayer({
id: 'geojson-layer',
data: this.state.data,
mode: DrawPolygonMode,
selectedFeatureIndexes,
onEdit: ({ updatedData }) => {
this.setState({
data: updatedData,
});
}
});
return <DeckGL {...this.props.viewport} layers={[layer]} />;
}
}