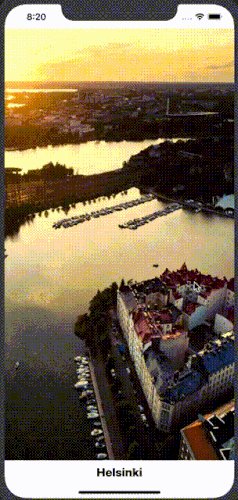
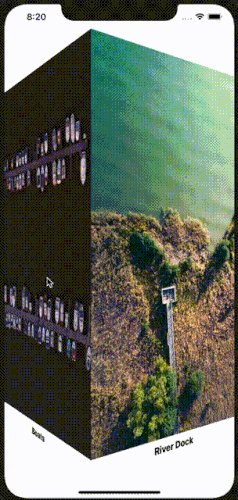
Let's you create pagination with a 3D effect like the instagram stories
struct Page: View {
var imageName = "photo1"
var imageTitle: String?
var body: some View {
GeometryReader { proxy in
VStack {
Image(self.imageName)
.resizable()
.frame(width: proxy.size.width)
.aspectRatio(contentMode: .fit)
Text(self.imageTitle ?? "")
.fontWeight(.black)
}
}
}
}
struct PageData : Identifiable {
var id = UUID()
var imageName : String
var imageTitle : String
}
struct ContentView: View {
// Create your pages
let pages = [PageData(imageName: "photo1", imageTitle: "Helsinki"), PageData(imageName: "photo2", imageTitle: "Boats"), PageData(imageName: "photo3", imageTitle: "River Dock")]
var body: some View {
PaginationView(pages: pages) { page in
//Page is just a View with content
Page(imageName: page.imageName, imageTitle: page.imageTitle)
}
}
}
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.