react-tab-view is a simple tabs component using react.js.
yarn add react-tab-view
import { Tabs, Tab } from 'react-tab-view'
import ReactDOM from 'react-dom'
import React, { Component } from 'react'
class TestComponent extends Component {
handleChange(e) {
this.setState({ value: e })
console.log(e)
}
render() {
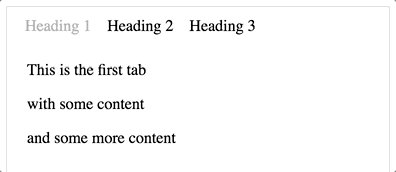
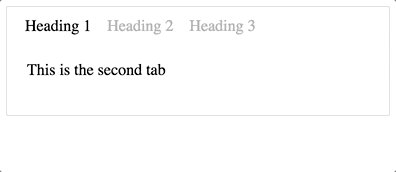
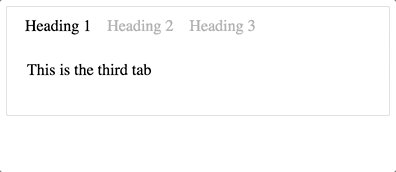
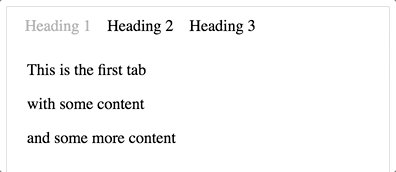
const headers = ['Heading 1', 'Heading 2', 'Heading 3']
return (
<div>
<Tabs headers={headers}>
<Tab>
<div>
<p>This is the first tab</p>
<p>with some content</p>
</div>
</Tab>
<Tab>
<p>This is the second tab</p>
</Tab>
<Tab>
<p>This is the third tab</p>
</Tab>
</Tabs>
</div>
)
}
}
ReactDOM.render(<TestComponent />, document.getElementById('root'))Uses styled-components 💅 for the base styling.
yarn
yarn dev
yarn test
yarn
yarn build
npm login
npm version patch
git add -A
git push origin master
npm publish