Welcome!
Here you will find the front end challenge to solve when interviewing with Robin. It represents real-world scenarios you can expect to encounter while working at Robin.
We do not expect you to spend more than an hour or two on this challenge.
- NodeJS version 8+ Download here
Once node is installed clone this repository. Please ensure all work is done on a new feature branch:
git checkout -b robin-challenge-solutions
npm install
Runs the app in the development mode:
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
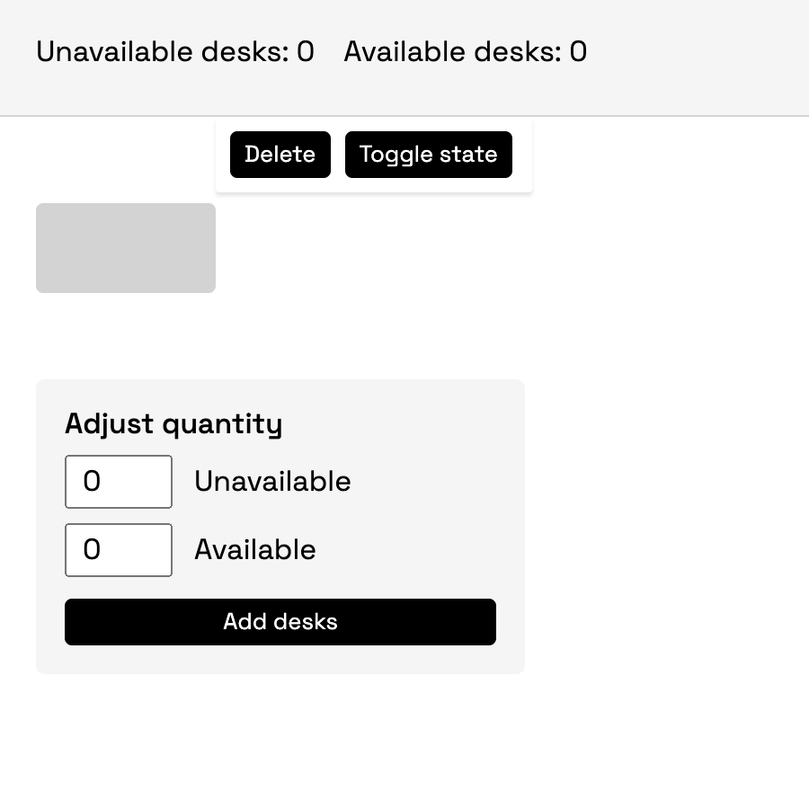
- A desk is unavailable when it is gray
- A desk is available when it is green
- A desk must have a type (i.e. available or unavailable) and an ID
- A pod of desks is between 1-6 desks
- A modal pops us when a desk is clicked
- The values for
unavailableDesksandavailableDesksare set to0to start. This is just to show how to display and set state (if you are not already familiar). The values are meant to be changed.
In order to complete the challenge, all acceptance criteria must be met:
- When adding desks, if the quantity will cause the pod to have more than 6 desks, do not update the
unavailableandavailablecount andconsole.loga message saying: "Cannot have more than 6 desks" - When deleting a desk, if it will cause the pod to have less than 1 desk, do not update the
unavailableand 'available' count andconsole.loga message saying: "Cannot have less than 1 desk" - When adding desks, the
unavailableandavailablecount should only update if the number of desks will not exceed 6 and after clicking theSubmitbutton - When deleting a desk, the
unavailableandavailablecount should only update if the number of desks is will not be less than 1 and after clicking theDeletebutton - When the
Toggle Statebutton is clicked, the desk should visibly change state (e.g. gray to green) and theunavailableandavailablecount should be updated
We look forward to seeing your solutions!