-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
docs(packages): update README for npm
- Loading branch information
1 parent
9ac514f
commit dc95227
Showing
3 changed files
with
23 additions
and
8 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| --- | ||
| "react-simple-pie": patch | ||
| "simple-pie": patch | ||
| --- | ||
|
|
||
| update README |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -4,13 +4,16 @@ | |
| </div> | ||
| <hr/> | ||
|
|
||
|   | ||
|
|
||
|   | ||
|
|
||
|
|
||
| This project creates simple svg pie and doughnut charts for infographics like graphs and others. | ||
|
|
||
| **Note:** If you are going to use simple diagram in not react project, please check [Simple Pie](https://github.com/serjilyashenko/react-simple-pie/tree/master/src/packages/simple-pie) out. | ||
| `simple-pie` and `react-simple-pie` packages are parts of the [Simple Pie Project](https://github.com/serjilyashenko/simple-pie-project) repo | ||
| > If you are going to use simple diagram in not react project, please check [simple-pie](https://github.com/serjilyashenko/simple-pie-project/tree/master/packages/simple-pie) out. | ||
| > `simple-pie` and `react-simple-pie` packages are parts of the [simple-pie-project](https://github.com/serjilyashenko/simple-pie-project) repo | ||
| Check out the demo [here](https://simple-pie.netlify.app/) | ||
|
|
||
|
|
@@ -25,7 +28,7 @@ And for obvious reasons it is not possible to use HighCharts, Chart.js or other | |
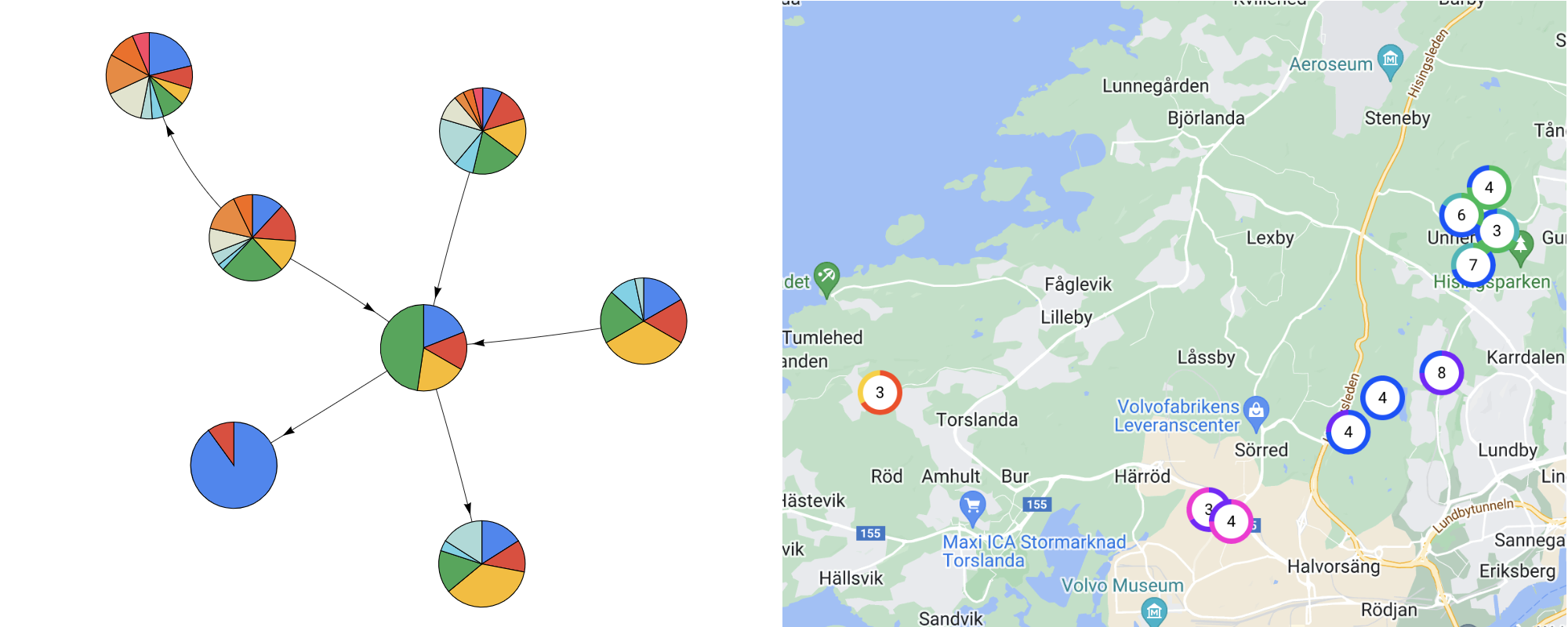
| Well the `simple-pie` does exactly this thing. It generates tiny svg pie which can be integrated into network graph or | ||
| map or any other case, when you can't use data-visualization libraries. | ||
|
|
||
|  | ||
|  | ||
|
|
||
|
|
||
| ## Installation | ||
|
|
@@ -58,9 +61,7 @@ export default function YourComponent() { | |
| } | ||
| ``` | ||
|
|
||
| Since `simplePie` and `simpleDoughnut` return regular svg, you can use it as you wish. | ||
|
|
||
| **Note:** svg `height` and `width` are `100%`, so it trys to extend itself to available space. Thus, you should have wrapper with dimensions for your simple-pie diagram. | ||
| > ⚠️ The svg `height` and `width` are `100%`, so it trys to extend itself to available space. Thus, you should have wrapper with dimensions for your simple-pie diagram. | ||
| ## Interface | ||
|
|
||
|
|
@@ -76,3 +77,7 @@ export type TDoughnutProps = TPieProps & { | |
| innerRadius?: number; // 0..1 - percent from outer radius | ||
| }; | ||
| ``` | ||
|
|
||
| ### Feedback | ||
|
|
||
| [[email protected]](mailto:[email protected]) | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters