🌐 Website • 💡 Getting Started • 👀 Demos
SVAR File Manager is a flexible file explorer component for Svelte apps. It offers a familiar interface for browsing, organizing, and previewing files. Integrate it with any backend, whether you're using local storage, databases, or cloud services.
There are two versions of SVAR File Manager:
- version 1.x was designed to work with Svelte 4
- version 2.x is created for Svelte 5 (please note that this version is in beta and may contain some instabilities)
To use SVAR File Manager v.2.0 beta for Svelte 5, install it as follows:
npm install wx-svelte-filemanager
To use SVAR File Manager for Svelte 4:
npm install [email protected]
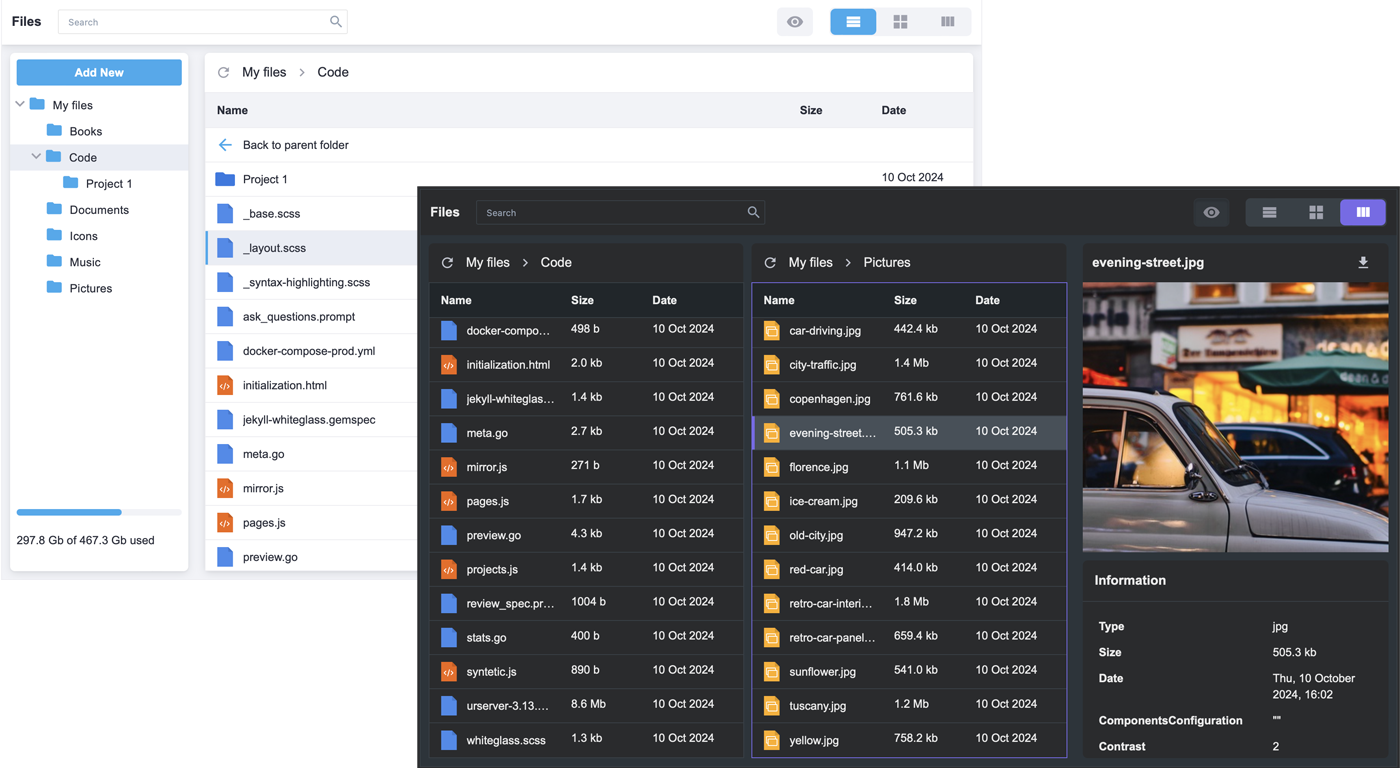
- Basic file operations: create, delete, copy, rename, cut, paste
- Download and upload files
- Files tree view
- List and tiles views
- File preview pane with file information (file size, type, modified date, etc)
- Split view to manage files between different locations
- Built-in search box
- Context menu and toolbar
- Keyboard navigation
- Used storage info
To use the widget, simply import the package and include the component in your Svelte file:
<script>
import { FileManager } from "wx-svelte-filemanager";
const data = [
{
id: "/Code",
date: new Date(2023, 11, 2, 17, 25),
type: "folder",
},
];
const driver = {
used: 15200000000,
total: 50000000000,
};
</script>
<Filemanager {data} drive={getDrive()} />Typically, you don't need to modify the code. However, if you wish to do so, follow these steps:
- Run
yarnto install dependencies. Note that this project is a monorepo usingyarnworkspaces, so npm will not work - Start the project in development mode with
yarn start
To run the test:
- Start the test examples with:
yarn start:tests
- In a separate console, run the end-to-end tests with:
yarn test:cypress
Post an Issue or use our community forum.