Releases: treehousedev/treehouse
Texty
Descriptions, better paste, shortcut drawer
We're excited to be adding a handful of minor enhancements in this release. The first is node descriptions, which allow you to add small text below your node content, as part of the same node. Use it to add context or any kind of secondary information. To use, select your node, open the Command Palette with Command/Control + K, and select "Add Description".
We've made several improvements related to cut/copy/pasting text. Now if you paste text containing new lines, we'll convert each newline to a separate node. We've also fixed some bugs and UX flows.
Lastly, check out the keyboard shortcut drawer! We want it to be super easy to learn and use keyboard shortcuts and hope this helps.
Enhancements and Chores
- Node descriptions #295
- Support searching for field keys containing spaces #277
- Newlines should be translated as new nodes when pasting from outside sources #250
- When multiple panels, all panels should be equal width #259
- Keyboard shortcut reference drawer #264
- Sublime theme - adjust pink to improve contrast #284
- Use real italics/bold font variant for Codemirror (treehouse) #272
Bugs
- Can't paste into (+) node #275
- Prevent multiple checkboxes #299
- Cut node pastes when you select cut, not paste #293
- "Back" link should not require two clicks #257
- Cutting the node should remove it from view #274
- TypeError when smart node returns results #269
- TypeError related to command palette + tags #258
0.6.0 - Docco
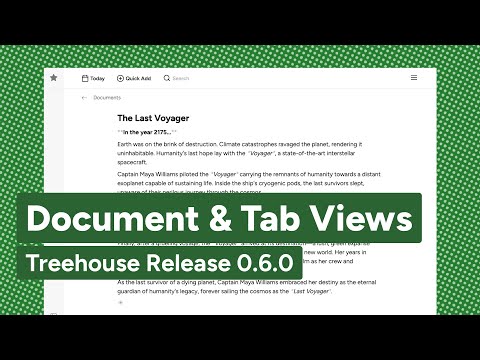
New Document and Tab Views
In this release we're introducing two new views: Document view, and Tab view. Views are a powerful idea in Treehouse that can either be used to create embedded mini-apps or act as building blocks for you to make your own. These new views are an example of each.
Document view gives you a more conventional note-taking experience. In Document view each child node is rendered as a paragraph in the center of the panel. Documents support simple Markdown formatting like bold, italic, strikethrough, and ordered and unordered lists. Turn a node into a document by choosing "Make Document" from the Command Palette. Unlike other views, changing to Document view is a one-way action and nodes can't be converted back to other views.
Tab view renders each child node as a tab. Their children (grandchild nodes) are shown beneath when the tab is selected. These nodes will retain their view, so you can combine Tab view with others to create a more complex larger view of your data. In general, Tab view is useful for saving vertical space across several categories. Turn nodes into tabs by selecting the parent node and choose "View as Tabs" from the Command Palette. Since Tab view is read-only, you can modify tabs by switching back to List view.
We've also renamed Live Search Nodes to Smart Nodes, which can now be named separate from their query. This also resolves an issue where previously you couldn't use them for tag searches.
Enhancements and Chores
- Tabs view #126
- Document view #246
- Support setting a name for a Smart Node #235
- Clean up command palette commands #242
- Rename live search/search node to Smart Node #248
Bugfixes
0.5.0 – Taggle
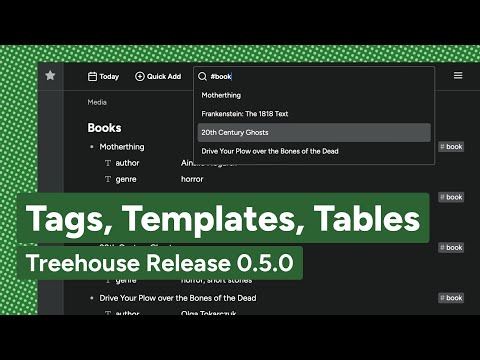
Tags, templates, and table view
Treehouse now supports tags and templates! For example, you can now create a template node with children and fields, name it "book", then any node tagged with #book will automatically get those fields and children. To turn a node into a template, select "Make Template" from the Command Palette. You can also tag nodes without an equivalent template. Tagging is done by simply adding hashtags to a node's text.
You can search for tagged nodes in the search bar using the hashtag notation (#book), however there is a known issue preventing you from searching for nodes by tag in Live Search. This will be resolved in the next release, and in main much sooner.
You can now take a list of nodes with fields and turn them into an easy-to-scan table. Simply go to the parent node of the rows, open the Command Palette with Command+K, and choose "View as Table". We'll be adding more features to the table view in coming releases.
Double-quoted search terms now allow spaces and search results are a little tighter now. Last but not least we've added cut, copy, and paste commands for nodes, making it easier to duplicate and move nodes around.
Enhancements and Chores
- Tags and templates #206
- Cut/copy/paste nodes #194
- Table view for nodes #106, #120
- Support field search terms containing spaces #153
- Link to documentation from within Treehouse #175
Bugfixes
0.4.0 - Moblin
Mobile support and CSS themes
In this release we focused on making Treehouse more powerful and enjoyable to use from more places. Editing text on mobile is always a tricky prospect, but we've taken our first step to being mobile-friendly with customized navigation and easier touch targets.
White background a bit too bright? We've added several built-in themes (including sepia and dark mode) and we've made it super easy to create your own CSS themes using our component variables.
Otherwise, lots of quality of life improvements as usual, especially for fields and live search nodes.
Enhancements and Chores
- Support setting a theme in the UI, and custom CSS themes #168, #122
- Mobile improvements: new navigation and improved interactivity #114, #115
- Allow partial phrase match for command palette search #148
- UX improvements for search nodes #134
- Only show new-node plus sign if a node is expanded and has no children #149
- Add keyboard shortcuts to command palette #129
- Prevent turning nodes with children into search nodes #161
- Support multiple workflows for creating fields #152
- Show visual indicator when search node is collapsed #150
- Consolidate search logic #159
- Consolidate overlays with dialog element #158
- Support multiple workflows for creating fields#152
Bugfixes
0.3.0 - Fieldy
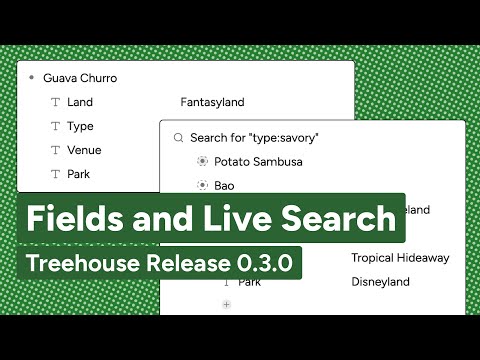
New Node Types: Fields, Live Search, and References
This release we added some exciting new features: Fields, Live Search, and References. These new node types represent our first step into becoming much more than a simple outliner. Quality of live improvements include making the node menu easier to click, initial work towards a mobile view, and improving interactivity of the command palette. We also cleaned up all our UI elements to match our design system, allowing for better custom CSS support.
New Feature: Fields
A field is a node that can store a key-value pair. This introduces structured data to your nodes, letting you create nodes as data records. You can also search for nodes by field. This initial pass supports text values, but we'll soon provide more value types.
To turn a node into a field:
- Indent underneath the node you want to contain the field, and type the field name
- Command/Control + K to open the command palette, and choose "Create Field"
- Add your field value in the value section
New Feature: Live Search
Live Search allows you to create search nodes where the children are auto-updating search results. Simply type a keyword, or use the format "fieldname:value" to filter by fields. The Live Search nodes will update automatically as your workspace content changes. This is a powerful way to view your data in new configurations.
To create a Live Search:
- Create a new node where you want your search node, and type your search value
- Command/Control + K to open the command palette, and choose "Create Search Node"
Tips: Search terms are case-insensitive, and you can filter on multiple fields (uses AND, not OR) like so: "fieldname:value fieldname:value".
New Feature: References
References are nodes that refer to another node and its children inline. They're sort of like symlinks on the filesystem. This lets you have a node exist in multiple places at once. References are differentiated from normal nodes with a dashed outline around their outline bullet. Deleting a reference node does not delete the node it points to. You may notice that Live Search results are reference nodes!
To create a reference node:
- Select the node you want to make a reference to
- Command/Control + K to open the command palette, and choose "Create Reference"
Bugfixes
- Command palette now uses normalized title #117
- Command palette supports mouse interactivity #102
- Components no longer fail with bundled library #119
- Ensure Node IDs are unique #104
- Reference sub-nodes now include fields #121
- Search nodes no longer production workspace #118
- Prevent indenting/outdenting a field node #116
Enhancements and Chores
- New feature: Field nodes
- New feature: Live Search nodes
- New feature: Reference nodes
- Clear out non-existent node keys in workspace document under expanded #120
- Don't show bullet for empty nodes #31
- Allow hovering over menu area to show menu #76
- Clean up styles on search bar, palette, quick add, menu, buttons #81, #85, #96, #108, #110
- Show placeholder text for empty field key/value inputs #135
- Implement initial version of mobile web app #103
0.2.0 - Figtree
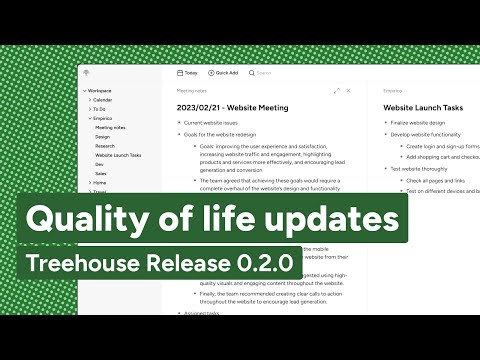
New design system, GitHub session locking, and documentation
This release is a refinement of our initial release, fixing a number of bugs and adding interaction improvements. The look and feel of the UI was also updated with the start of a new CSS design system based on custom properties. Session locking was added for the live demo and GitHub backend so multiple devices/browsers/tabs don't clobber changes of each other. Documentation also got an upgrade with the start of a full guide on the website.
Bugfixes
- Autosave error when switching between devices #32
- Deleting a node doesn't delete child nodes #25
- Hitting return should produce a new node directly below the above node #29
- TypeError exception when switching back from new panel #65
- Support emojis #52
Enhancements and Chores
- Typography and layout improvements to application #37
- Add keyboard shortcut to move nodes up or down #28
- Prevent backspace to delete if there are child nodes #15
- Allow renaming the workspace #23
- Clicking outside of the search bar/command palette should close it #48
- Workspace/workbench separation #39
- Add API docs #34
- Set up versioned library bundle #41
- Allow backspace to delete an empty child node #53
- Save last location on reloads #54
- Hide buttons to move a panel up/down #49
0.1.0 - Announce
It begins...
This first development release captures core functionality of the frontend to the point of being internally usable in the demo deployment. For developers, the project source layout, architecture, and backend API is defined in broad strokes in the right direction but is by no means stable.
Initial Functionality
- Basic outliner
- Commands, menus, keybindings
- Workspace model
- Navigation tree
- Command palette
- Multi-view panels
- Calendar/today notes
- Quick add notes
- Full-text search using Minisearch
- Localstorage backend
- GitHub backend
Enhancements
- Implemented OS detection for registering different keybindings #1
- Don't collapse new nested node #3
- Hitting tab on plus sign should create an indented node #4
- Improve cursor location when manually deleting a node #5
- Improve backspace behavior when cursor is at the beginning of a node #6
- Add keyboard shortcut to zoom #8
- Allow editing title node #9
- Hide root node #10
- Clean up sidebar text #11
- Remember node expansion state #19
- Typography updates #21
Bugfixes
- Enable text wrapping for nodes #2
- Highlight to delete for nested node gives a TypeError #12
- Hitting return mid-node copies contents instead of moving #17
- Quick Add formatting issue #18
- Error logging in with GitHub #22
- Node content disappears when it loses focus #24
- Display issue w/ icons overlapping search bar #26