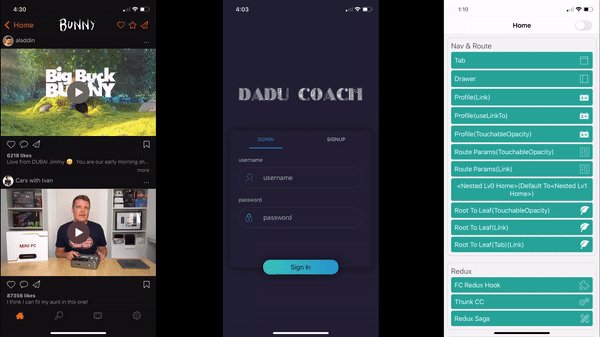
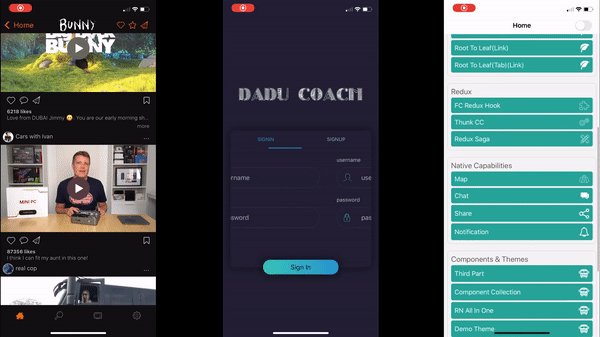
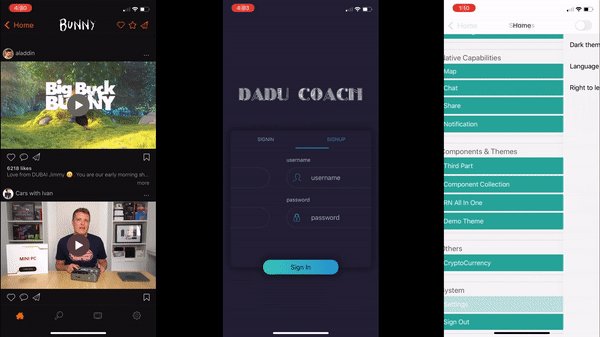
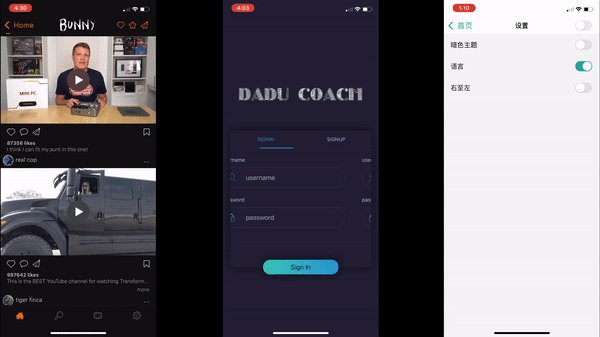
Write once run everywhere,iOS Android and Web We know you don't want a complicated project, what you want is a collection of samples based on cutting-edge technologies.Your happy use is my goal!
Critical bugs reported during the application runtime. Most of the time the bug involved calling a function with wrong parameters.
Although it can be solved by rigorous unit tests, but let's face it, we can not assure 100% test coverage and even then 100% cases being considered.
So, it can turn out to be a million-dollar mistake. When I switched to TypeScript from plain Javascript then this problem got resolved.
- React Native,
- Typescript,
- Redux,
- Expo,
- Firbase
- Next.js for web deploying
| Feature | Desc |
|---|---|
| Expo | |
| Next.js Deploying | |
| Google Email Auth | |
| Firebase OTP Auth | |
| Firebase Auth | |
| Firebase Google Auth | |
| Firebase Facebook Auth | |
| React Redux Firebase | |
| JWT Auth | |
| I18n | |
| RTL | |
| Theme Changing | |
| React Native Vector Icons | |
| React Navigation (Stack,Tab,Drawer,Nested,Route Params) | |
| Redux Thunk | |
| React Native Web | |
| Map | |
| Push Notification | |
| React Native Components All In One | |
| RESTFul Server | |
| Https localhost Self Signed Certification |
| Dependency | Version | Tips |
| Node.js | v15.0.1 | You'd better to use NVM, it firmly helps you to keep different versions of Node.js |
| expo | 41.0.0 |
If not Typescript,just use Javascript
Web Next.js online deployed stable
Web Next.js online deployed latest
Test Account:
username: [email protected]
password: testtest
gunzip -c expo-react-bunny-9ed62349-af09-4cf9-8a33-d52cdd3c01a4-simulator.tar.gz | tar xopf -
// start your simulator first
xcrun simctl install booted ./expo-react-bunny.app
xcrun simctl launch booted com.zrwusa.expo-react-bunny// start your emulator
// drag the downloaded apk file to emulator// with yarn
yarn
yarn dev
// with npm
npm install
npm dev// with yarn
yarn mock
// with npm
npm run mockWe also provide a standard Typescript Express backend. Typescript + Express + Docker + Postgres + MongoDB + Redis + Nginx + Swagger + Prom-client RESTFul server
yarn build:web
yarn web:serveJust configure the dimensions size used by the designer, "size-labor" provider will automatically be compatible different devices
src/config.json
"UE": { "dimensions": { "DesignName": { "width": 360, "height": 640 } ... } }
in your pages or styles
const {designsBasedOn} = sizeLabor;
const {wp} = designsBasedOn.iphoneX;
<View style={{width:wp(100),height:wp(100)}}></View>ms: measure util defined sizes for styles(recommend use this to keep consistency)
wp: width to DP based on your designs
hp: height to DP based on your designs
You can define multiple design configurations, because your designs are often not designed by the same designer
Create a .env file at project root path
---.env start
IOS_CLIENT_ID_FOR_EXPO=111111111111-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com ANDROID_CLIENT_ID_FOR_EXPO=111111111111-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com IOS_CLIENT_ID=111111111111-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com ANDROID_CLIENT_ID=111111111111-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com
GOOGLE_API_KEY=xxxxxxxxxxxxx_xxxxxxx_xxxxxxxxxxxxxxxxx FACEBOOK_APP_ID=1111111111111111
FIREBASE_PROJECT_ID=xxxxxxxxxxxxxxxx FIREBASE_AUTH_DOMAIN=xxxxxxxxxxxxxxxx..firebaseapp.com FIREBASE_DATABASE_URL=https://xxxxxxxxxxxxxxxxxxxxxxxx-rtdb.firebaseio.com FIREBASE_APP_ID_IOS=1:111111111111:ios:xxxxxxxxxxxxxxxxxxxxxx FIREBASE_APP_ID_WEB=1:111111111111:web:xxxxxxxxxxxxxxxxxxxxxx FIREBASE_APP_ID_ANDROID=1:111111111111:android:xxxxxxxxxxxxxxxxxxxxxx FIREBASE_STORAGE_BUCKET=xxxxxxxxxxxxxxxx.appspot.com FIREBASE_MESSAGING_SENDER_ID=111111111111 FIREBASE_MEASUREMENT_ID=G-XXXXXXXXXX
---.env end
Download your GoogleService-Info.plist for iOS from your Firebase Console to project root path
Download your google-services.json for Android from your Firebase Console to project root path
// with npm
npm install
npm next
// with yarn
yarn
yarn next1."Premature optimization is the root of all evil (or at least most of it) in programming."--— Donald Knuth, “Computer Programming as an Art” (1974).
2."The remaining 10 percent of the code accounts for the other 90 percent of the development time."--— Tom Cargill, Bell Labs.
| Scope | Theory |
| Javascript | IIFEs to encapsulate some code within a local scope so that variables declared in it do not leak to the global scope. |
Architecture is necessary to save time during the development process, to maintain the system’s testability and extensibility over a long development period.
If our project is even 50% cheaper to maintain than it could be without a good architecture — it will save developers’ time and customer’s profit. Building a good and clear architecture from the start of the project gives you the following benefits:
1.costs:cheaper code maintenance (less time is required and cheaper financial costs);
2.test:simplification of code testing (you will need fewer testers and have fewer missed “production bugs”);
3.developer:easier to involve new developers into the project.